La incorporación de la inteligencia artificial (IA) en el ámbito educativo representa una oportunidad para ampliar las posibilidades didácticas. Más allá de su papel como asistente de redacción o generador de contenido, los sistemas basados en IA permiten la creación de recursos digitales adaptados a contextos específicos de enseñanza y aprendizaje utilizando únicamente el lenguaje natural.
La elaboración de juegos de preguntas, fichas de lectura interactivas o formularios de repaso puede realizarse actualmente sin conocimientos de programación, únicamente mediante la redacción de instrucciones claras en lenguaje natural, es lo que se llama Vibe Coding (o programación por vibraciones). De este modo, la IA se consolida como un instrumento creativo al servicio del profesorado.
En este artículo hablaremos exclusivamente de la generación de programas a través de los chatbots disponibles de forma gratuita en la web y dejaremos de lado métodos más avanzados que se ejecutan desde el propio ordenador, como la programación mediante consola o versiones CLI de los chatbots.
Si te interesa estar al día, resolver dudas y compartir aplicaciones y conocimientos, apúntate a la comunidad Vibe Coding Educativo.
Paso 1: selección del chatbot o servicio de IA adecuado
Un chatbot de inteligencia artificial puede definirse como un sistema capaz de mantener una interacción conversacional y ejecutar tareas complejas en función de las instrucciones recibidas. Entre las opciones disponibles destacan los siguientes. Todos disponen de canvas, lienzo o visualizador del recurso educativo que estamos creando:
- Gemini (Google): con funciones como Canvas que permiten estructurar proyectos completos. https://gemini.google.com
- ChatGPT (OpenAI): ampliamente extendido por su versatilidad y facilidad de uso. También dispone de canvas o lienzo. https://chat.openai.com
- Qwen (Alibaba): orientado a la generación de código y con herramientas específicas de desarrollo web. Utiliza un canvas. https://qwen.ai
- Claude (Anthropic): reconocido por su claridad en la explicación de procesos y capacidad de depuración. Para la programación utiliza artefactos que no son editables por el usuario, es decir, donde no podemos editar directamente el código generado. https://claude.ai
- Deepseek: con un enfoque técnico que también resulta útil en entornos educativos. Como Claude, no puede modificarse el resultado mediante edición directa. https://deepseek.com
Además de los chatbots, se pueden utilizar plataformas que ofrecen la posibilidad de programar, aunque su enfoque es diferente.
- Canva Pro: herramienta de diseño gráfico, gratuita para docentes, que permite crear presentaciones, infografías y materiales visuales de apoyo. https://www.canva.com/education
- Lovable: servicio especializado en creación de aplicaciones y prototipos mediante IA. https://lovable.dev
- Websim: plataforma para generar y simular páginas web a partir de instrucciones en lenguaje natural. https://websim.ai
La elección de las versiones más avanzadas, como por ejemplo Gemini 2.5 Pro o ChatGPT con el modo pensamiento activado, facilita la creación de aplicaciones educativas gracias a su mayor capacidad de generación y corrección de código. Si hay una opción de «pensar» o «razonar» deberemos marcarla.
Paso 2: inicio del proceso de creación
Para garantizar la correcta producción de recursos, es necesario activar las funciones de programación que cada chatbot ofrece.
En el caso de Gemini y ChatGPT, la función Canvas (lienzo) organiza el trabajo en un entorno que permite generar, revisar y editar código. Qwen, por su parte, dispone de la opción desarrollo web, con la que se preparan estructuras en HTML, CSS o JavaScript (HTML se utiliza para estructurar el contenido de una página web, CSS para definir su aspecto visual y JavaScript para añadir interactividad). Cuando creamos un programa simple con un chatbot, estos tres elementos ya van incorporados dentro del código generado.
Este tipo de funciones operan como un “taller digital” en el que la IA recibe las herramientas necesarias para elaborar materiales educativos adaptados a las necesidades planteadas.
Paso 3: comunicación con la IA: transformar ideas en realidad mediante prompts sencillos
La forma de crear un recurso educativo es mediante lenguaje natural, explicando con el máximo detalle posible lo que deseamos. Conviene indicar siempre que sea una aplicación en HTML, de este modo no nos creará programas en Python y otros lenguajes de programación que no nos servirían para compartir en la web.
De forma opcional, pero recomendable en muchos casos, podemos también indicar:
- Que sea responsiva. Es decir, que se adapte a todo tipo de dispositivos (típicamente ordenadores, tablets y móviles).
- La licencia de uso que tendrá, aunque esto puede hacerse una vez que la aplicación está terminada (ver Licencias libres para docentes: apps educativas y materiales didácticos).
De cara a la creación de los prompts podemos utilizar dos enfoques. La primera es cuando sabemos lo que queremos, pero no cómo lo queremos. Por ejemplo:
- Crear una página HTML con un formulario básico para que los alumnos ingresen su nombre y respondan tres preguntas sobre el sistema solar.
- Generar un programa en HTML para un mini-juego de adivinar animales con pistas.
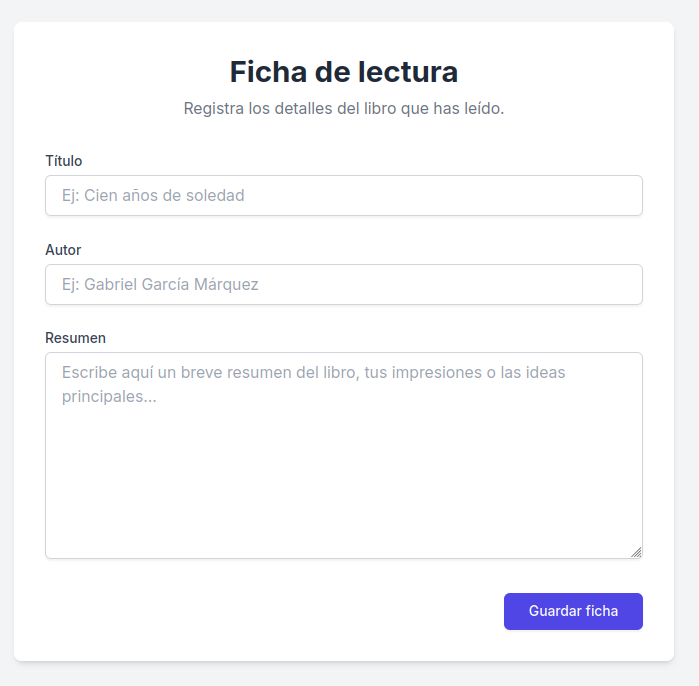
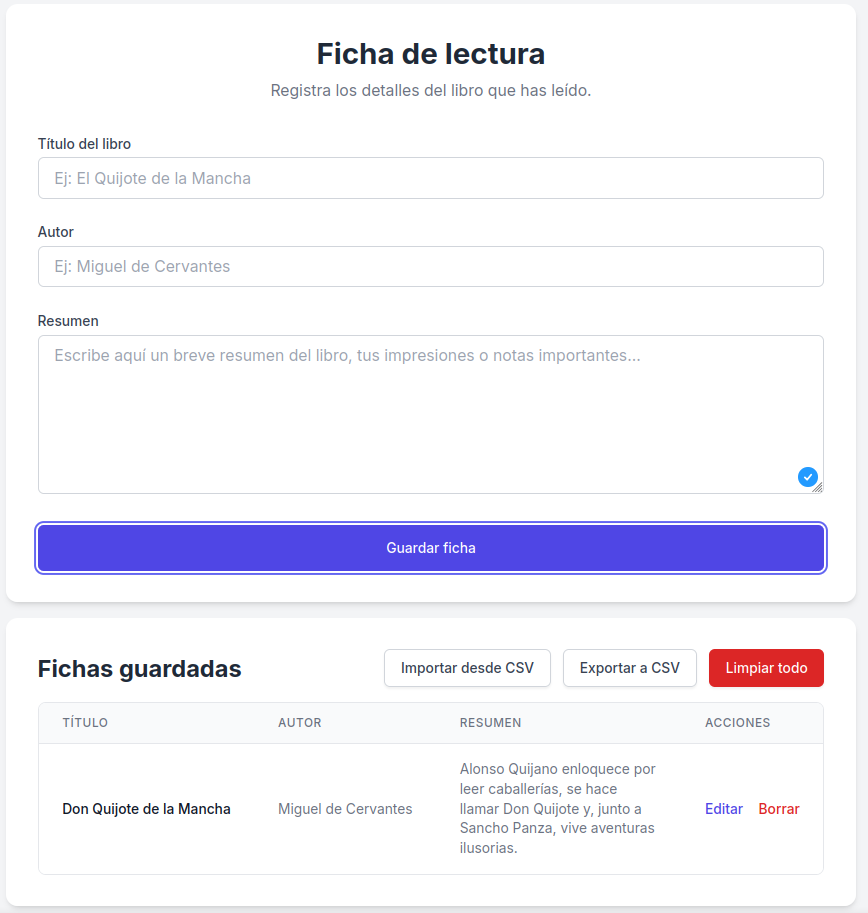
- Diseñar una plantilla HTML para una ficha de lectura con campos para título, autor y resumen.

El segundo enfoque es especificar detalles que ya tengamos pensados o que queremos incorporar después de una conversación previa con la IA. Por ejemplo:
Crea una aplicación de una sola página para gestionar fichas de lectura. Necesito que tenga las siguientes características:
- Un formulario para introducir título, autor y resumen.
- Que los datos se guarden localmente en el navegador.
- Una tabla que muestre todas las fichas guardadas.
- Botones para poder editar y borrar cada ficha de forma individual.
- Exportar todas las fichas a un archivo CSV.
- Un botón para borrar todas las fichas guardadas, con un aviso de confirmación.»
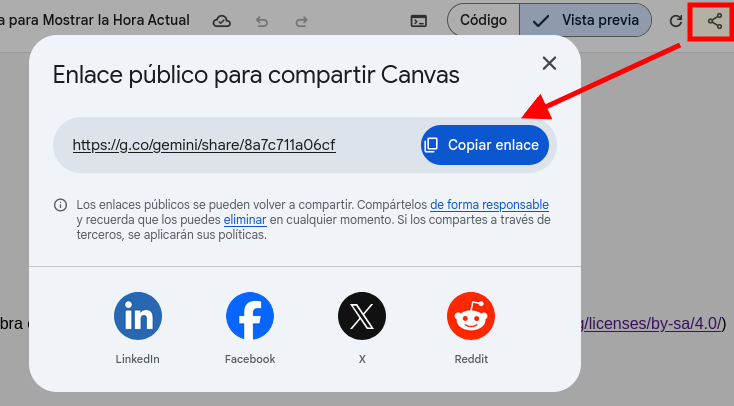
Pocas veces llegaremos al resultado deseado a la primera, por lo que deberemos decirle en cada interacción aquello que deseamos modificar hasta obtener el resultado deseado. Conviene ir guardando copias intermedias por si acabamos estropeando el programa. Una forma de hacerlo es compartirlo y guardar la URL que nos llevará siempre a esa versión concreta.
Características adicionales de canvas y visores integrados
Es importante remarcar que los programas que hagamos a través de los chatbots, en principio, tienen una serie de limitaciones:
- Excepto en Deepseek, en el resto tenemos un botón para compartir el resultado (que Qwen llama desplegar) para poder compartir lo que hemos hecho y que sea visible para los demás.
- En todos ellos, si queremos visualizar el resultado en el mismo chatbot, nos tenemos que limitar a un único archivo HTML. Esto ya lo tienen en cuenta los propios chatbots, que siempre nos ofrecerán un documento con todo lo necesario en su interior. No obstante, esto limita su aplicación en proyectos más complicados. Para proyectos complejos, una vez se dominen los chatbots, recomendamos el uso de las versiones de terminal de las IA (ver Guía básica para usar la inteligencia artificial desde la terminal).
- Todos tienen medidas de seguridad que impiden la ejecución de determinado tipo de código. Por ejemplo, la opción de guardar datos en el propio navegador no funciona nunca dentro de los visores integrados, por lo que no pueden recordar datos. En estos casos no quedará más remedio que pasarlo a una plataforma externa como GitHub. Ver GitHub para alojar recursos educativos abiertos (REA) y presentarlos en formato web.
- Canvas de Gemini:
- Los programas de Gemini que incluyan inteligencia artificial solo podrán funcionar desde el propio entorno de Gemini. Deberemos tener en cuenta si los alumnos de nuestro centro los podrán usar (normalmente las cuentas educativas no lo permiten).
- Las cuentas educativas no tienen la opción de compartir. Por lo tanto, la recomendación es utilizar siempre cuentas personales para crear los programas o nos encontraremos con un programa que solo podremos utilizar nosotros (a no ser que lo subamos a un servicio como GitHub).
- Las aplicaciones que hayamos compartido a partir del canvas en Gemini, ChatGPT y Claude podrán ser modificadas pulsando el botón para hacer copia que llevan integrado. De este modo podemos adaptar cualquier aplicación compartida según nuestras necesidades. Qwen permite compartir el recurso con otros usuarios, pero no les deja modificarlo.
Particularidades del canvas de Gemini
El canvas de Gemini tiene dos características únicas de las que merece la pena citar, aunque sea brevemente. Son la posibilidad de incorporar inteligencia artificial a nuestros productos y la herramienta gráfica para seleccionar sobre el propio recurso y pedir modificaciones.
Añadir características de IA a nuestro recurso
En Gemini podemos añadir IA a nuestra propia aplicación para hacerla inteligente. Deberemos tener en cuenta varios aspectos importantes:
- La aplicación solo funcionará dentro de Gemini, es decir, utilizando el botón compartir y proporcionando a los alumnos el enlace. No podríamos ponerla en Moodle, GitHub o nuestra página personal.
- Las versiones corporativas (educativas) no permiten compartir los recursos creados, por lo que es obligatorio hacerlo desde una cuenta personal.
- Las funciones de Gemini suelen estar desactivadas para el alumnado, por lo que debemos asegurarnos que pueden usar Gemini con las cuentas de centro o, en su defecto, deberán utilizar cuentas personales.
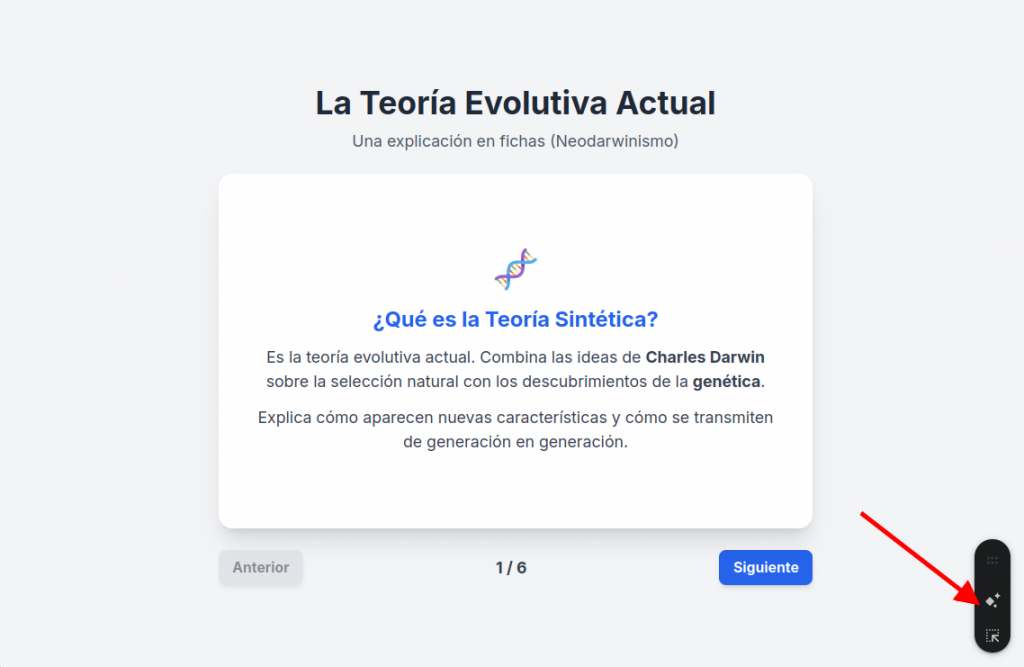
Una vez tenemos claro lo anterior, al crear un recurso educativo, en la parte inferior derecha veremos una pequeña barra de herramientas:

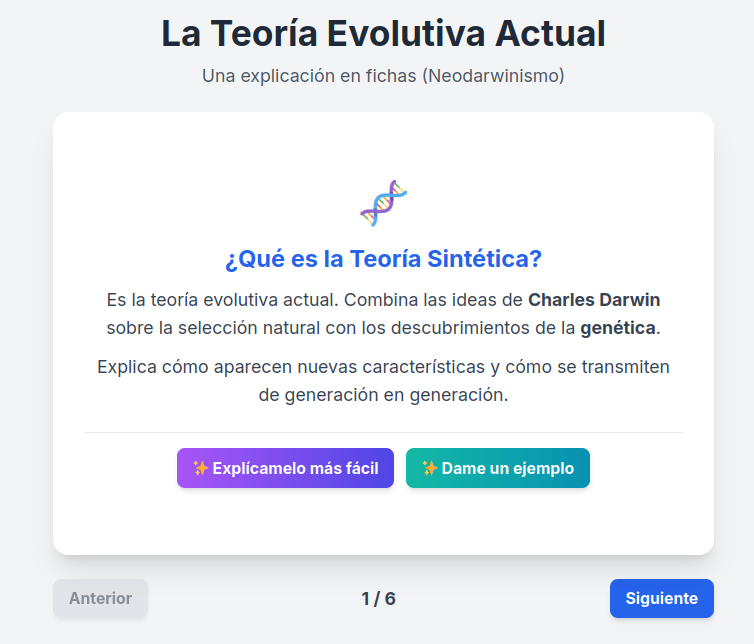
Al pulsar el botón para añadir IA, nos aparecerán funciones inteligentes decididas por el mismo Gemini.



Si no nos convence lo que acaba de hacer, podemos pulsar el botón «Versión anterior» para deshacer los cambios.
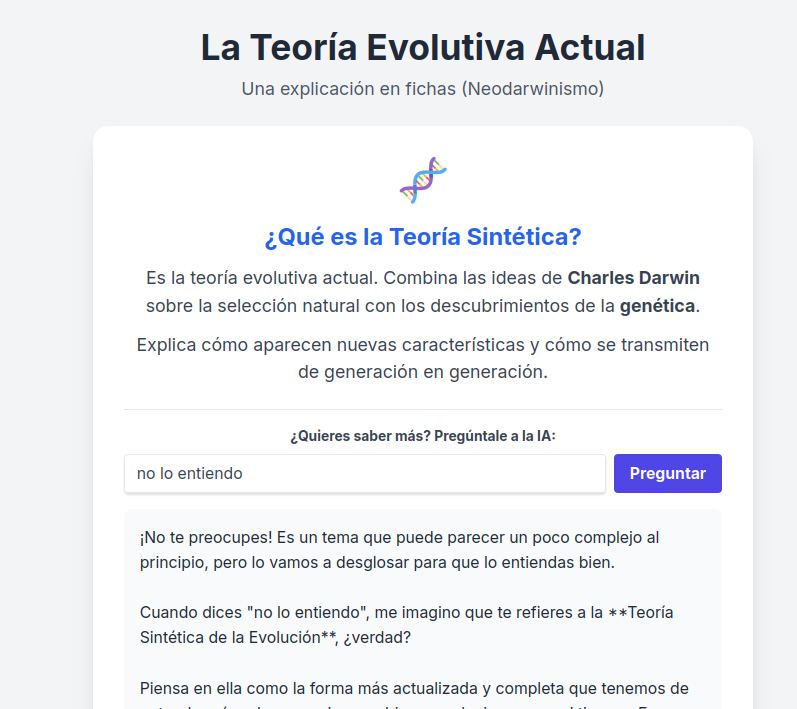
No es necesario pulsar el botón de IA para añadirla a nuestra aplicación, también le podemos indicar lo que queremos exactamente en el prompt inicial o más tarde, una vez tengamos la aplicación hecha. Por ejemplo, si a la versión que todavía no tiene IA le indicamos: Añade en cada ficha un cuadro de texto para que los alumnos puedan hacer preguntas a la IA y ampliar la información. El resultado será:

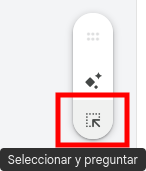
Herramienta para editar gráficamente el recurso
Recientemente, se ha añadido un botón que permite seleccionar una parte de la aplicación generada para pedirle a Gemini que cambie cualquier aspecto del contenido que tenemos en pantalla.

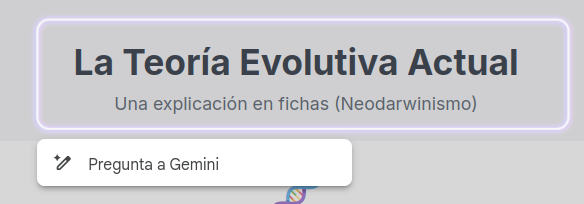
Al pulsarla, podemos seleccionar cualquier parte de la pantalla y decirle qué cambios queremos, por ejemplo, que modifique el título:

Paso 4: manejo de errores: identificación y solución
La aparición de errores forma parte habitual del proceso de generación de código. Este procedimiento de corrección recibe el nombre de depuración.
Los chatbots como Gemini, ChatGPT o Claude suelen ofrecer mecanismos de autocorrección y sugerencias para resolver fallos detectados. Ante un error, resulta recomendable interpretar el mensaje generado, solicitar a la IA una revisión del código.
Aparte de los mecanismos de autocorrección, una forma que muchas veces resulta útil es copiar el contenido a un archivo HTML, utilizando el bloc de notas o programa similar de texto (nunca Word o LibreOffice)
Paso 5: consulta con otro chatbot para errores persistentes
Cuando un error no se resuelve de forma satisfactoria, es posible recurrir a otro sistema de IA como apoyo complementario. El procedimiento consiste en trasladar el código con el fallo al nuevo chatbot, recibir una propuesta de solución y, posteriormente, proporcionar las correcciones indicadas a nuestra IA para que las ponga en práctica.
Esta estrategia se asemeja a la colaboración entre colegas: diferentes perspectivas contribuyen a encontrar soluciones más eficaces.
Paso 6: publicación de la creación: compartir la aplicación educativa con alumnos
Una vez finalizado el recurso, existen varias opciones para su difusión:
- Opción A (inmediata): compartir el proyecto y ejecutarlo directamente desde la plataforma de IA utilizada. Esta opción es obligatoria si nuestra app de Gemini utiliza en su interior la IA.
- Opción B (directa): guardar el archivo en formato HTML y abrirlo en un navegador web. Este archivo puede compartirse a través de plataformas educativas o entornos digitales de aprendizaje.
- Opción C (avanzada): utilizar espacios de almacenamiento y difusión como GitHub, que permiten compartir proyectos con mayor alcance. GitHub para alojar recursos educativos abiertos (REA) y presentarlos en formato web.
Dispones de más información y la forma de publicarlo en otros lugares como Google Sites o Moodle en la página: Dónde publicar las aplicaciones.
Resumen de características
| Chatbot | Lo mejor | Limitaciones clave | Cuándo elegirlo |
|---|---|---|---|
| Gemini (Google) | Canvas con edición directa y posibilidad de añadir funciones de IA dentro de la app. | Las apps con IA solo funcionan dentro de Gemini; con cuenta educativa de Google no se puede compartir. | Si quieres incorporar IA en el recurso y trabajas con cuenta personal de Google; adecuado para prototipos rápidos con edición en el lienzo. |
| ChatGPT (OpenAI) | Muy versátil y sencillo para generar, editar y compartir desde un lienzo. | Los diseños que genera son pobres y simples. | Útil para continuar programas ya empezados por otros o para corregir errores, pero poco recomendable para iniciar proyectos desde cero debido a sus diseños básicos. |
| Qwen (Alibaba) | Opción “desarrollo web” orientada a HTML, CSS y JS con visor integrado. | Comparte el recurso pero no permite que otros lo modifiquen. | Cuando necesitas estructuras web algo más elaboradas y no requieres edición colaborativa del recurso compartido. |
| Claude (Anthropic) | Excelente explicando procesos y ayudando a depurar código. El diseño de los artefactos es más elegante y cuidado. | No permite edición directa del recurso: solo se pueden leer los artefactos o hacer una copia para trabajar aparte. | Cuando priorizas comprender y refinar el código, o si valoras un entorno más claro y estético aunque sin edición directa. |
| Deepseek | Visor integrado útil para revisar y validar código con enfoque técnico. | No ofrece botón de compartir ni edición en el visor. | Como apoyo técnico para revisar soluciones, más que para crear y distribuir recursos finales desde el visor. |
Conclusión: integración de la IA en el aula para el futuro de la educación
La inteligencia artificial se presenta como una herramienta transformadora en la práctica docente, al posibilitar la creación de recursos personalizados sin necesidad de programación. Su valor radica en la capacidad de adaptar materiales al contexto de aprendizaje y potenciar la creatividad en el diseño de actividades educativas.
El desarrollo responsable y ético de estas tecnologías constituye un aspecto esencial. Al integrarse en el aula, la IA no solo amplía las metodologías disponibles, sino que también proyecta una visión de futuro en la que la innovación y la enseñanza avanzan de manera conjunta.
Nota: este artículo tiene nivel 3 en el Marco para la integración de la IA generativa.
Pódcast del artículo
Resumen creado por NotebookLM
FAQ creada por NotebookLM
1. ¿Qué es el «Vibe Coding» y cómo facilita la creación de herramientas educativas con IA?
El «Vibe Coding» o programación por vibraciones es la capacidad de crear recursos digitales mediante la redacción de instrucciones claras en lenguaje natural, sin necesidad de conocimientos de programación. En el ámbito educativo, esto permite a los docentes diseñar juegos de preguntas, fichas de lectura interactivas o formularios de repaso de forma sencilla, utilizando chatbots de IA. La IA se convierte así en un instrumento creativo al servicio del profesorado, transformando ideas didácticas en aplicaciones funcionales.
2. ¿Cuáles son los chatbots de IA recomendados para docentes que buscan crear herramientas educativas y qué ofrecen?
Existen varios chatbots de IA útiles para docentes, cada uno con características particulares:
- Gemini (Google): Ofrece funciones como Canvas para estructurar proyectos completos y la posibilidad de añadir inteligencia artificial a las aplicaciones creadas, aunque las apps con IA solo funcionan dentro de Gemini y las cuentas educativas no permiten compartir.
- ChatGPT (OpenAI): Ampliamente extendido por su versatilidad y facilidad de uso con un lienzo integrado para generar, editar y compartir, aunque sus diseños suelen ser básicos.
- Qwen (Alibaba): Orientado a la generación de código con una opción de «desarrollo web» y un visor integrado, pero no permite que otros modifiquen los recursos compartidos.
- Claude (Anthropic): Destaca por su claridad en la explicación de procesos y capacidad de depuración, con diseños más elegantes, pero no permite la edición directa del código generado.
- Deepseek: Con un enfoque técnico, útil para revisar y validar código con un visor integrado, aunque no ofrece botón de compartir ni edición en el visor.
Además de los chatbots, plataformas como Canva Pro (diseño gráfico), Lovable (creación de apps y prototipos) y Websim (simulación de páginas web) también pueden ser de utilidad.
3. ¿Qué pasos básicos debe seguir un docente para crear un recurso educativo con IA utilizando un chatbot?
El proceso de creación de recursos educativos con IA se resume en los siguientes pasos:
- Selección del chatbot o servicio de IA: Elegir la herramienta más adecuada según las necesidades, como Gemini, ChatGPT, Qwen, Claude o Deepseek, considerando sus funcionalidades de Canvas o visualizador.
- Inicio del proceso de creación: Activar las funciones de programación del chatbot (como Canvas en Gemini y ChatGPT, o la opción de desarrollo web en Qwen).
- Comunicación con la IA mediante prompts: Redactar instrucciones claras y detalladas en lenguaje natural, especificando siempre que se desea una aplicación en HTML y, opcionalmente, que sea responsiva y con una licencia de uso. Se puede partir de una idea general o especificar detalles concretos.
- Manejo de errores (depuración): Interpretar los mensajes de error, solicitar a la IA una revisión del código o copiar el contenido a un archivo HTML para revisar.
- Consulta con otro chatbot (si los errores persisten): Trasladar el código con el fallo a un segundo chatbot para obtener una propuesta de solución y aplicarla en la IA original.
- Publicación de la creación: Compartir el proyecto directamente desde la plataforma de IA, guardar el archivo HTML para abrirlo en un navegador, o usar plataformas de almacenamiento y difusión como GitHub.
4. ¿Qué son los «prompts» y cómo se utilizan eficazmente para generar herramientas educativas con IA?
Los «prompts» son las instrucciones que el usuario da a la IA en lenguaje natural para que genere un determinado recurso. Para utilizarlos eficazmente en la creación de herramientas educativas, es crucial:
- Ser lo más detallado posible: Explicar con precisión lo que se desea que la IA cree.
- Especificar el formato HTML: Es importante indicar que se quiere una aplicación en HTML para asegurar que el programa sea compartible en la web y no se generen códigos en otros lenguajes.
- Indicar características opcionales: Recomendar que la aplicación sea «responsiva» (adaptable a diferentes dispositivos) y, si se desea, la licencia de uso.
Existen dos enfoques principales para los prompts:
- Ideas generales: «Crear una página HTML con un formulario básico para alumnos…»
- Especificar detalles concretos: «Crea una aplicación de una sola página para gestionar fichas de lectura con un formulario, guardado local, tabla de fichas, botones de edición/borrado y exportación a CSV.»
5. ¿Qué limitaciones tienen los programas creados con chatbots de IA para docentes y cómo se pueden abordar?
Los programas creados directamente con chatbots de IA, especialmente en sus visores integrados, presentan algunas limitaciones:
- Un solo archivo HTML: Generalmente, se limitan a un único archivo HTML, lo que restringe su aplicación en proyectos más complejos. Para estos, se recomienda el uso de versiones de terminal de la IA.
- Medidas de seguridad: Impiden la ejecución de cierto tipo de código, como guardar datos en el propio navegador, lo que significa que no pueden recordar información. Para guardar datos de forma persistente, es necesario trasladar el proyecto a plataformas externas como GitHub.
- Funcionalidades de IA en Gemini: Si una aplicación de Gemini incluye IA, solo funcionará dentro del entorno de Gemini y no podrá ser compartida desde cuentas educativas, requiriendo el uso de cuentas personales.
- Edición de recursos compartidos: Mientras que Gemini, ChatGPT y Claude permiten hacer una copia y modificar aplicaciones compartidas, Qwen permite compartir pero no editar el recurso por otros usuarios.
Para abordar estas limitaciones, se sugiere utilizar plataformas externas para proyectos complejos o para guardar datos, y considerar las particularidades de cada chatbot al momento de la creación y difusión.
6. ¿Cómo se puede integrar la inteligencia artificial directamente en una aplicación educativa creada con Gemini?
Gemini ofrece la posibilidad de añadir características de IA a una aplicación educativa, lo que la hace «inteligente». Para lograrlo, se deben considerar algunos aspectos importantes:
- Funciona solo dentro de Gemini: La aplicación solo funcionará y podrá ser utilizada dentro del entorno de Gemini, mediante el enlace compartido. No se podrá integrar en otras plataformas como Moodle o GitHub.
- Cuentas personales: Es obligatorio crear y compartir estos recursos desde una cuenta personal, ya que las versiones corporativas o educativas no permiten compartir aplicaciones con funciones de IA.
- Disponibilidad para el alumnado: Hay que asegurarse de que los alumnos puedan usar Gemini con sus cuentas de centro o, si no es posible, deberán usar cuentas personales para interactuar con la aplicación.
Una vez que se tiene claro lo anterior, al crear el recurso, se puede pulsar un botón específico en la barra de herramientas inferior derecha para añadir opciones de IA que Gemini determine. Alternativamente, se puede indicar directamente en el prompt inicial o en interacciones posteriores qué funciones inteligentes se desean, por ejemplo: «Añade en cada ficha un cuadro de texto para que los alumnos puedan hacer preguntas a la IA y ampliar la información.»
7. ¿Qué opciones de publicación y difusión existen para las aplicaciones educativas creadas con IA?
Una vez finalizado el recurso educativo, hay varias opciones para su difusión, dependiendo de las necesidades y características de la aplicación:
- Opción A (inmediata): Compartir el proyecto directamente desde la plataforma de IA utilizada. Esta es la opción obligatoria si la aplicación de Gemini utiliza funciones de IA internas.
- Opción B (directa): Guardar el archivo generado en formato HTML y abrirlo en un navegador web. Este archivo puede compartirse fácilmente a través de plataformas educativas o entornos digitales de aprendizaje.
- Opción C (avanzada): Utilizar espacios de almacenamiento y difusión como GitHub, que permiten compartir proyectos con un alcance mayor, especialmente útil para recursos educativos abiertos (REA) y para alojar aplicaciones más complejas que requieren guardar datos o múltiples archivos.
Además, se menciona la posibilidad de publicarlo en otros lugares como Google Sites o Moodle, para lo cual se recomienda consultar la página «Dónde publicar las aplicaciones».
8. ¿Qué estrategias de depuración o resolución de errores se recomiendan al crear código con chatbots de IA?
La aparición de errores es una parte normal del proceso de generación de código con IA. Para manejarlos eficazmente, se recomiendan las siguientes estrategias:
- Interpretación del mensaje de error: Los chatbots como Gemini, ChatGPT o Claude suelen ofrecer mensajes claros que explican el error. Es fundamental leerlos y comprenderlos.
- Solicitar revisión a la IA: Pedir a la propia IA que revise el código y sugiera soluciones para el fallo detectado.
- Copiar el contenido a un archivo HTML externo: Una técnica útil es copiar el código generado a un archivo HTML simple usando un bloc de notas (nunca programas de procesamiento de texto como Word o LibreOffice). Esto permite una revisión manual más sencilla.
- Consulta con otro chatbot: Si un error persiste y no se resuelve satisfactoriamente, se puede recurrir a un segundo sistema de IA. El procedimiento consiste en trasladar el código con el fallo a este nuevo chatbot para que proponga una solución, la cual luego se aplica en la IA original. Esta estrategia aprovecha diferentes perspectivas para una depuración más eficaz.










































Comentarios recientes