Gracias a los chatbots de IA como DeepSeek, ChatGPT, Claude, Grok, Qwen, Gemini, Kimi o Le Chat de Mistral, podemos crear pequeñas aplicaciones educativas que podemos utilizar como material para nuestras clases, como forma de repasar o practicar determinados aspectos del currículo o reforzar conocimientos.
Estos chatbots son los que en la actualidad permiten realizar estos programas y probarlos in situ, es decir, sin salir del chatbot, por lo que hacer una aplicación es tan sencillo como proponerle una idea y dejar que la IA le dé forma digital.
Actualmente, se conoce esta técnica para crear programas con el nombre de vibe coding. Según Wikipedia, el término se acuñó en febrero de 2025 y se podría traducir como programación de vibraciones o programar por sensaciones.
Creación de una mini-aplicación educativa
Preparación inicial
En algunos chatbots hay que seleccionar algunas opciones antes de pedirle el programa:
- En Qwen hay que pulsar el botón «Artefactos»
- En Le Chat de Mistral debemos marcar «Canvas» en el desplegable «Herramientas».
- En Gemini debemos activar el botón «Canvas».
Con el resto de chatbots no es necesario realizar ninguna acción previa inicial.
Definir la idea para la IA
Se trata simplemente de proporcionarle a la IA la idea que tenemos y que queremos que convierta en aplicación. Un prompt inicial para que la IA haga nuestra aplicación podría ser:
Haz una aplicación interactiva en HTML para que los alumnos comprendan el significado de la razón trigonométrica del seno de un ángulo y puedan practicarlo. La aplicación tiene que ser responsiva y atractiva visualmente
Hemos marcado en negrita varios aspectos que debemos tener en cuenta, sobre todo los dos primeros:
- En formato HTML, ya que es fundamental para facilitar su difusión. De lo contrario, podríamos obtener un programa en Python u otros lenguajes que dificultarían su acceso y uso generalizado. Al generarlo en HTML, obtendremos una página web accesible desde cualquier navegador.
- Interactiva. Para evitar que la página sea estática o con poca interacción, es importante indicarlo claramente.
- Responsiva. Este término hace referencia a la adaptabilidad a diferentes dispositivos. Si queremos que la aplicación funcione bien en dispositivos móviles, debemos especificar que debe ser responsiva, asegurando así una correcta visualización y usabilidad en distintos tamaños de pantalla.
- Diseño atractivo. Para mejorar la apariencia visual, es recomendable mencionarlo, ya que muchas veces los programas presentan un diseño demasiado simple.
Además, si creamos aplicaciones tipo test, ejercicios o preguntas interactivas, conviene especificar que el contenido debe generarse de forma aleatoria. Esto permitirá que el orden y la selección de ejercicios varíen en cada ocasión, haciendo la experiencia más dinámica y enriquecedora.
Por supuesto, podemos añadir todas las instrucciones que pensamos que deberá tener nuestra aplicación, sabiendo siempre que no podemos complicarla excesivamente o la IA no será capaz de llevar a cabo nuestra idea.
Visualización del resultado: Al terminar de escribir el código, las IA nos mostrarán la vista previa del programa, aunque en ChatGPT hay que pulsar antes el botón «Previsualizar» y en DeepSeek hay que pulsar «Run HTML». El resto de chatbots nos muestran el resultado final directamente.
Mejorar el programa
Si lo que obtenemos la primera vez es muy diferente a lo que esperábamos, es más útil añadir lo que le falta a la aplicación en el prompt inicial, en lugar de ir haciendo mejoras sucesivas, es decir, iniciar una conversación nueva ampliando el primer prompt con las carencias que hemos visto. Una vez tenemos algo más cercano a lo que deseábamos, podemos empezar la conversación con la IA para ir mejorando el resultado.
Una vez tenemos una primera versión aceptable, deberemos refinarla dándole indicaciones adicionales (cambiar el color, añadir un selector de idioma, agregar un botón de ayuda, eliminar un botón, optimizarla para dispositivo móvil, etc.). Después de unas pocas, o muchas iteraciones, obtendremos el producto final: un programa hecho a la medida del profesorado y del alumnado al que va dirigido, todo un lujo absolutamente impensable hace tan solo un par de cursos.
No obstante, si observamos que no conseguimos obtener lo que queremos, quizás la solución sea fragmentar la aplicación en otras más pequeñas. Por ejemplo, en lugar de una aplicación para practicar las razones trigonométricas, será más sencillo para la IA si hacemos una aplicación para cada una de ellas.
Qué hacer cuando llegamos al límite de interacciones en un chatbot
Es frecuente que, a medida que el chatbot nos hace el programa, le vayamos pidiendo mejoras sucesivas y también es frecuente que alcancemos el límite máximo de mensajes, sobre todo si usamos las versiones gratuitas.
En ese caso debemos pasar el código a otro chatbot diferente o en el mismo chatbot, pero en otra cuenta, si disponemos de más de una en el mismo.
Una vez lo hemos pasado, le podemos decir las mejoras que debe hacer.
Para pasar el programa de un chatbot a otro, podemos hacer dos cosas:
- Si el programa es breve y con pocas líneas, lo podemos copiar y pegar directamente en el nuevo chatbot.
- Si tiene cierta longitud, nos puede decir que excede la longitud máxima permitida en un chat. En ese caso, si el chatbot lo permite, lo podemos descargar en formato HTML. Algunos chatbots como Claude o Le Chat tienen un botón para ello. Con el resto podemos utilizar un programa como el bloc de notas de Windows. Copiamos y pegamos en el bloc de notas el contenido del programa y lo guardamos con extensión HTML, por ejemplo: mi_programa.html. Es importante que el archivo final sea un archivo de texto puro, es decir, no sirve un archivo de Word o similar.
Este archivo se lo podemos subir al nuevo chatbot para que lo continúe donde lo dejamos.
Cómo compartir nuestra aplicación con el alumnado
Cuando finalmente obtenemos una aplicación que damos por buena y definitiva, habrá que compartirla con los alumnos. Dependiendo del recurso o plataforma que vayamos a utilizar, hay 3 posibilidades básicas:
- Obtener un enlace directo a la aplicación. Solo está disponible para Claude, Gemini y ChatGPT. Este sistema es el más sencillo, ya que lo podemos publicar nada más creado el recurso.
- Insertar el código en el recurso. Para integrar en los medios digitales utilizados.
- Descargar el programa como página web. Para enviar o poner a disposición del alumnado como recurso independiente, insertar a través de un Iframe o ponerlo en nuestra propia página web en GitHub (véase más adelante).
1. Obtener un enlace directo a la aplicación en Claude, Gemini y ChatGPT.
En el caso de ChatGPT y Claude, puede obtenerse un enlace al artefacto.
1a. Publicar en Claude
Para compartir una aplicación hay que publicar («Publish») el artefacto una vez que lo tengamos en su forma definitiva.


Pulsamos el botón «Publish & Copy Link» y el enlace será copiado automáticamente.
De un recurso público, siempre podremos volver a copiar el enlace pulsando el botón «Published» y también podremos hacerlo privando pulsando el botón «Unpublish».

El enlace del artefacto se puede proporcionar a los alumnos para que accedan a la aplicación. En estos casos recomendamos utilizar un acortador de direcciones como https://ja.cat o https://kutt.it. Ya que si modificamos la aplicación habrá que publicarla de nuevo, estos acortadores de direcciones permiten modificar la dirección larga (la del artefacto) sin modificar la corta.
Puede verse un par de ejemplos de aplicaciones: para ordenar palabras y otra para practicar operaciones básicas en matemáticas enlazadas ambas al artefacto original de Claude.
1b. Publicar en ChatGPT
ChatGPT tiene la ventaja de que podemos modificar manualmente el programa (cosa que Claude no permite) y, además, si modificamos el programa una vez publicado no será necesario republicarlo con una dirección nueva (como en Claude) sino que bastará con actualizar la URL.
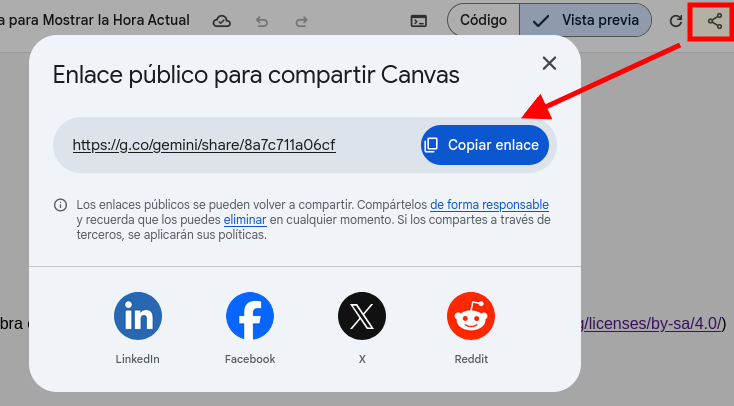
Veamos los pasos a seguir. Una vez tengamos el programa en su versión definitiva, pulsamos el botón para compartir:

Obtendremos una ventana similar a esta:

Después de pulsar «Crear enlace» podremos distribuir esta URL entre nuestros alumnos.
Si actualizamos el programa, podremos volverlo a publicar con el mismo botón, pero esta vez seleccionando la opción «Actualizar». No deberemos hacer nada más, ya que el enlace seguirá siendo válido, pero conducirá a la aplicación actualizada. También podremos hacerlo privado pulsando sobre el desplegable con el texto «Público» y seleccionando la opción «Privado», al hacerlo la URL compartida dejará de funcionar.

Podemos ver aquí un par de ejemplos:
1c. Publicar en Gemini
En el canvas disponemos de un botón para compartir y allí obtendremos el enlace para compartir.

2. Insertar el código en el recurso
Con este método lo que hacemos es utilizar directamente el código generado con la IA para insertarlo en el interior del recurso digital o plataforma que usemos. Para ello solo debemos utilizar el botón copiar que tienen todos los chatbots cuando generan el código.

Este código lo podremos insertar en eXeLearning, Google Sites, WordPress, Moodle y otros servicios o plataformas. Consulta los apartados correspondientes, más adelante, para saber cómo hacerlo.
3. Descargar el programa como página web
Podemos descargar el programa que previamente le hemos pedido a la IA en formato HTML. En el caso de Claude, Grok y Le Chat, tenemos un botón para hacerlo.

Para el resto de IA:
- Deberemos copiar el código con el botón copiar que todos llevan incorporados en alguna parte del código.
- Pegamos el contenido en un documento vacío de texto y lo guardamos (en formato de texto sin formato, también llamado texto puro o texto plano) con extensión «.html». La siguiente imagen indica cómo hacerlo con un documento de Google:

Cuando lo guardemos, debemos asegurarnos que la extensión (formada por las letras tras el punto) sea html. Es decir: mi_aplicacion.html
Lo que hemos obtenido es una página web que podemos abrir con cualquier navegador y que contiene nuestra aplicación.
Qué hacer con la página web que hemos descargado
- Enviarla por correo electrónico para que la abran desde sus dispositivos.
- Adjuntarla en nuestra plataforma preferida como Google Classroom, Drive, Dropbox, etc., para que el alumnado pueda acceder a ella.
- Insertarla en eXeLearning, WordPress o Moodle. Consultar el apartado correspondiente más adelante para ver el proceso.
- Crear nuestra página web en un sitio como GitHub y publicarla allí (véase más adelante).
Inserción de la aplicación en plataformas y servicios
A continuación veremos cómo añadir el programa a distintas plataformas educativas de uso habitual.
Google Sites
Debemos copiar el código tal como se explicó en la sección Insertar el código en el recurso.
En el modo edición de Google Sites pulsamos en el menú lateral sobre la opción Insertar > Insertar código > Siguiente > Insertar y allí pegamos el código que hemos copiado de la IA. La mini-aplicación aparecerá en nuestra web y le podremos dar el tamaño que queramos.


WordPress
Si tenemos un blog con WordPress, podremos incluir aplicaciones en las entradas que hagamos.
Para ello, insertaremos el bloque HTML personalizado y allí pegaremos el código.

Así obtenemos una aplicación insertada que puedes probar a continuación (esta aplicación fue hecha con Claude y mejorada con DeepSeek). Solo funciona desde el ordenador:
Clasifica seres vivos y no vivos
Seres vivos
Seres no vivos
Uno de los problemas que hemos tenido con WordPress (este blog lo usa) es que a veces el color de fondo de la aplicación se extiende a todo el artículo del blog, lo que hace que quede estéticamente muy mal. Para solucionarlo, solo tenemos que decirle a la IA algo como esto:
Quiero insertar este código en WordPress, pero me cambia el fondo y la letra de toda la página del post. ¿Puedes hacer que el formato de la aplicación se limite al contenedor de la zona de la aplicación? Escribe el código completo y funcional
Esto nos dará un nuevo código apto para ser incluido en nuestro blog. Esto mismo hemos tenido que hacer para que la aplicación que hay insertada anteriormente no modificase todo el aspecto del blog.
eXeLearning
eXeLearning es un programa de código abierto que permite crear recursos educativos completos en el que también podremos añadir nuestros programas.
Insertar el código en un iDevice (recomendado)
La aplicación debe ser adaptada antes de introducirla en un iDevice (nombre de los bloques de contenidos en eXeLearning) con el siguiente prompt:
Quiero hacer la aplicación para eXeLearning que será puesta en un iDevice y que, por tanto, no deberá tener etiquetas HTML: head, body ni style. Debe ser HTML puro con los estilos en línea y scripts. El formato de la aplicación debe estar limitado al contenedor de la propia aplicación para que no afecte al resto del iDevice. Escribe el código completo y funcional
Una vez tengamos el nuevo código, lo copiamos y podremos usar cualquiera de estos dos botones para insertarlo.


Ya podemos guardar el iDevice y previsualizar el resultado:

Descargar un archivo HTML para añadirlo a eXeLearning
Este método es alternativo al anterior y lo podemos usar si por algún motivo no nos ha ido bien.
- Una vez hemos creado el programa, lo guardamos como página web, tal como se indicó en el apartado Descargar el programa como página web.
- Insertamos un iDevice de cualquier tipo, por ejemplo: Texto
- Pulsamos el botón para Insertar/editar medio embebido

- Seleccionamos el archivo que acabamos de descargar y seleccionamos tipo iframe.

- Le asignamos un tamaño que podremos modificar posteriormente.
- Guardamos el iDevice, el proyecto y ya tenemos el artefacto incrustado listo para su uso.
Puedes ver aquí en acción el ejemplo utilizando este método.
Moodle
Moodle es probablemente el sistema más versátil y con más posibilidades para insertar aplicaciones hechas con IA.
Insertar código (recomendado)
Una vez tenemos el código del programa, deberemos adaptarlo a Moodle con el siguiente prompt:
Quiero hacer la aplicación para Moodle que será puesta en un editor de texto HTML y que, por tanto, no deberá tener etiquetas HTML: head, body ni style. Debe ser HTML puro con los estilos en línea y scripts. El formato de la aplicación debe estar limitado al contenedor de la propia aplicación para que no afecte al resto de la página. Escribe el código completo y funcional
- En el editor de texto HTML de una actividad o recurso, pulsamos el botón «Mostrar más botones» (ver imagen).
- Pulsamos el botón «HTML» y pegamos el código que hemos copiado
- Al pulsar de nuevo el botón «HTML» veremos el resultado.


Una vez guardado, ya podemos ver el resultado.
Descargar un archivo HTML para añadirlo a Moodle
Si por algún motivo el método anterior no funciona como deseamos, podemos descargarlo como página web, tal como se indicó en el apartado Descargar el programa como página web.
No entraremos en detalles, pero el proceso consiste en subir la página web con el programa como recurso de tipo archivo que podrá mostrarse tal cual o bien insertándolo en el editor de texto HTML de otra actividad o recurso mediante un Iframe.
Este sistema puede causar problemas si se hace una segunda versión de curso por copia (ya que los enlaces cambian), por este motivo sería aconsejable subirlo a GitHub para poder visualizarlo desde allí con un Iframe. A continuación se explica cómo.
GitHub
GitHub es un servicio para programadores que ofrece un amplio conjunto de herramientas y utilidades para desarrollar software. Lo que aquí nos interesa es, sobre todo, subir las páginas web creadas y descargadas por la IA para visualizarlas como página web. En la siguiente presentación puede verse el proceso:
(Ver la presentación en una pestaña nueva)
También puedes ver este vídeo de Luis Miguel Iglesias que explica cómo se sube una página.
Nota: Este artículo tiene nivel 0 en el marco para la integración de la IA generativa.
Pódcast creado con IA
Preguntas Frecuentes sobre la Creación de Aplicaciones Educativas con IA
- ¿Qué tipo de chatbots de IA se recomiendan para crear aplicaciones educativas y por qué?
Se recomiendan chatbots como DeepSeek, ChatGPT, Claude, Qwen y Le Chat de Mistral debido a su capacidad para generar código ejecutable directamente dentro del chat, lo que permite una creación y prueba inmediata de aplicaciones sin necesidad de herramientas externas. DeepSeek R1 se destaca por ser uno de los más avanzados y por permitir interacciones ilimitadas (aunque con un límite por conversación), lo que facilita la iteración y mejora de las aplicaciones. - ¿Cuál es el formato de archivo más adecuado para las aplicaciones educativas creadas con IA y por qué?
El formato HTML es el más adecuado, ya que permite crear páginas web que se pueden abrir en cualquier navegador. Esto facilita la distribución y el uso de las aplicaciones por parte del alumnado sin depender de software específico. Además, asegura la compatibilidad con la mayoría de plataformas y dispositivos. - ¿Cómo se debe estructurar un prompt para que la IA genere una aplicación educativa interactiva y atractiva?
Un prompt inicial debe incluir instrucciones claras sobre el formato (HTML), la interactividad, el diseño responsive para dispositivos móviles, la necesidad de atractivo visual y la aleatoriedad en ejercicios o preguntas (si aplica). Es importante indicar también el objetivo educativo de la aplicación y cualquier funcionalidad específica deseada. Al dar estas indicaciones, se asegura que la IA genere algo útil y acorde a lo que se busca. - ¿Qué estrategias se deben seguir para mejorar una aplicación creada con IA?
Es preferible, en lugar de realizar mejoras sucesivas, crear un nuevo prompt que incluya las carencias observadas en la primera versión de la aplicación. Una vez que se tiene una versión más cercana al resultado deseado, se pueden realizar iteraciones con la IA para refinar detalles como colores, idiomas, botones, optimización móvil, etc. Si la aplicación resulta demasiado compleja, se sugiere fragmentarla en aplicaciones más pequeñas. - ¿Cuáles son las principales opciones para compartir aplicaciones educativas creadas con IA con los estudiantes?
Hay tres opciones principales: a) Obtener un enlace directo a la aplicación, disponible en Claude y ChatGPT, lo que permite una distribución rápida; b) Insertar el código de la aplicación directamente en la plataforma o recurso digital que se utilice, como Google Sites, WordPress, eXeLearning o Moodle; y c) Descargar el programa como una página web para compartirla como archivo independiente o integrarla en otros recursos. - ¿Cómo se puede actualizar una aplicación educativa compartida a través de un enlace en ChatGPT y Claude?
En ChatGPT, la actualización de la aplicación no requiere un nuevo enlace. Al modificar el código y republicarlo con la opción «Actualizar,» el mismo enlace seguirá siendo válido y dirigirá a la versión modificada. En Claude, es necesario publicar la aplicación nuevamente, generando un nuevo enlace, por lo que se recomienda usar un acortador de direcciones para que los alumnos siempre usen el mismo enlace corto, aunque cambie el enlace largo. - ¿Qué consideraciones se deben tener en cuenta al insertar el código de una aplicación en plataformas como WordPress, eXeLearning o Moodle?
Es fundamental ajustar el código de la aplicación para cada plataforma, ya que cada una tiene sus propias reglas de visualización. Se debe usar un prompt que indique a la IA que el código es para una de estas plataformas y que debe ser HTML puro, sin etiquetas head, body o style y asegurando que el formato de la aplicación se limite a su contenedor para evitar problemas estéticos y funcionales. - ¿Qué se debe hacer si los métodos de inserción directa de código no funcionan correctamente en eXeLearning o Moodle?
Si el método de inserción directa falla, se puede descargar la aplicación como página web HTML y luego insertarla como un objeto iframe en la plataforma, seleccionando el archivo HTML y asignándole un tamaño adecuado. Para Moodle, otra opción es subir la página web como un recurso tipo archivo y luego insertarla en el editor de texto HTML de otras actividades o recursos mediante un iframe. Se recomienda subir la página a GitHub para obtener un enlace estable para evitar problemas si se realizan copias de un curso.

































Comentarios recientes