Desde hace poco tiempo, Gemini, ChatGPT , Qwen y Claude han lanzado versiones CLI (Command Line Interface) de sus modelos de IA. A diferencia de las versiones web, estos modelos se instalan en el ordenador y se utilizan desde ventanas de texto (llamadas terminales o consolas). No es necesario disponer de un ordenador potente ni con mucha memoria, ya que el programa se limita a poner en contacto a nuestro ordenador con los servicios correspondientes en Internet. Por lo tanto, un modesto portátil es más que suficiente.
En el entorno CLI se utiliza la IA como en un chat tradicional, escribiendo nuestras peticiones y recibiendo allí mismo las respuestas de la IA.

Pros y contras de la consola frente al chat web
Contras
La principal desventaja de la consola frente a la web es el no poder pegar directamente en el chat imágenes y no disponer de lienzo para editar o previsualizar el resultado allí mismo. Sin embargo, sí las podemos arrastrar para que las visualice.
Pros
- La IA en terminal se puede utilizar exactamente igual que en la web, aunque no podremos pegar imágenes, se las podemos proporcionar junto con otro tipo de archivos.
- Pueden ejecutar comandos en nuestro ordenador, lo que les permite leer y escribir directamente en él. Por lo tanto, es posible llevar a cabo acciones imposibles desde el chat web, como:
- Manipular archivos y carpetas, para leeros, reorganizarlos, borrarlos, crearlos, etc.
- Ordenar archivos automáticamente en subcarpetas por fecha o por nombre.
- Renombrar varios archivos siguiendo un mismo criterio (ejemplo: “tema1_01”, “tema1_02”…).
- Realizar operaciones directas sobre el sistema operativo, como lanzar programas, consultar el estado de la memoria, el espacio libre que tenemos, etc.
- Convertir todos los .wav a .mp3, generar subtítulos y crear un índice.
- Convertir documentos en Word a PDF.
- Convertir audios a texto para obtener transcripciones y traducciones.
- El entorno CLI destaca en tareas de vibe coding, es decir, hacer programas y aplicaciones dándole instrucciones a la IA. Especialmente si nuestra aplicación tiene más de un archivo. Basta con abrir la consola desde la carpeta en la que trabajaremos (ver más adelante) y pedirle una explicación sobre el contenido, que solucione un error o que cree un programa a partir de cero. La capacidad de ver, abrir y manipular cualquier archivo que contenga permite a la IA ser mucho más eficiente que en la web, donde también puede trabajar con varios archivos, pero los debemos subir y después bajar uno a uno.
Qué son las consolas de IA
Estamos acostumbrados a utilizar los chatbots desde su página web, escribiendo sobre un campo de texto, obtenemos la respuesta de la IA a nuestra petición.
Pero existe otra forma de utilizarlos y es a través de consolas (o terminales) que no son más que ventanas de texto donde podemos escribir instrucciones directamente al ordenador. En Windows se llaman Símbolo del sistema o PowerShell.
Cómo abrir la consola del sistema operativo
- Windows: pulsar la tecla de Windows, escribir cmd o PowerShell y abrir el programa.
- Mac: abrir Launchpad (el icono de cohete), escribir Terminal y hacer clic en la aplicación.
- Linux: buscar Terminal en el menú principal de aplicaciones o presionar CTRL + ALT + T.
Cómo abrir la consola del sistema operativo en una carpeta determinada
Hay que evitar abrir la consola IA en la carpeta raíz del sistema o donde pueda tener acceso a información personal o confidencial. Es importante abrir la IA en la carpeta donde vayamos a trabajar.
- Para abrir una terminal desde una carpeta en Linux, navega hasta la carpeta en tu gestor de archivos y haz clic derecho en un espacio vacío para seleccionar la opción «abrir en un terminal».
- En Mac, puedes hacerlo desde Finder navegando a la carpeta y seleccionando «nuevas ventanas de la terminal en la carpeta», o arrastrando la carpeta a una ventana de terminal ya abierta tras escribir «cd «.
- En Windows, la forma más rápida es abrir la carpeta en el explorador de archivos, hacer clic en la barra de direcciones superior y escribir «cmd» o «powershell» para abrir la terminal en esa ubicación. Si no podemos escribir en la barra de direcciones, pulsar CRL+L antes.
Particularidades de la consola
Cuando trabajemos en la consola, deberemos dejar el ratón y utilizar casi exclusivamente el teclado. Debemos tener en cuenta que una consola es un medio estrictamente de texto, por lo que el ratón no servirá para ir a un punto anterior del texto que estamos escribiendo, por ejemplo. Si queremos rectificar una parte que hemos escrito antes, no quedará más remedio que desplazarse con las flechas del teclado.
Podemos arrastrar imágenes y otro tipo de archivos a la consola para que sean visualizados o leídos por la IA.
Copiar y pegar en la consola
En las consolas y terminales, las combinaciones de teclas habituales Ctrl+C y Ctrl+V no siempre sirven para copiar y pegar, ya que Ctrl+C suele interrumpir procesos. Dependiendo del sistema operativo, los atajos son diferentes:
- Linux (terminal GNOME, KDE, etc.):
- Copiar:
Ctrl+Shift+C - Pegar:
Ctrl+Shift+V
- Copiar:
- macOS (Terminal o iTerm2):
- Copiar:
Cmd+C - Pegar:
Cmd+V
- Copiar:
- Windows (símbolo del sistema o PowerShell moderno):
- Copiar:
Ctrl+C - Pegar:
Ctrl+V
- Copiar:
Además, en los tres sistemas también se puede usar el ratón: seleccionar el texto, pulsar con el botón derecho y elegir copiar o pegar. En Linux, en muchos entornos, el botón central pega directamente lo que se haya seleccionado.
Cómo abrir el entorno CLI de las IA
Una vez hemos abierto una consola, será suficiente con teclear gemini (para abrir la IA de Google), codex (para abrir la IA de OpenAI, ChatGPT) o claude (para abrir la IA de Anthropic).
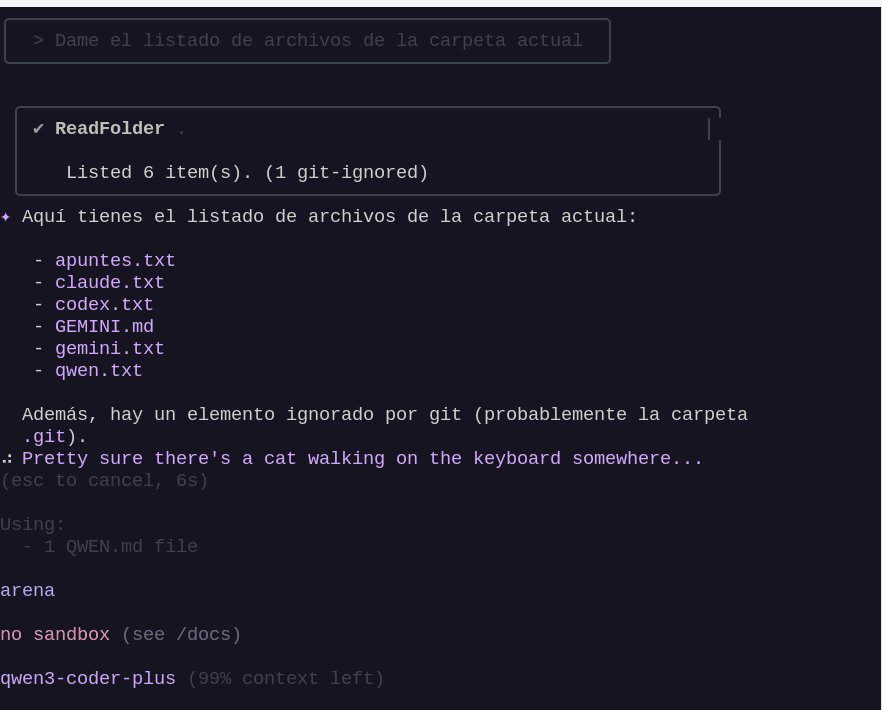
Las siguientes imágenes muestran las consolas de IA en un entorno Linux:



Instalación de las consolas de IA en el ordenador
En esta parte se explica cómo instalar tres herramientas de inteligencia artificial que se utilizan desde la consola del sistema operativo (Windows, Mac o Linux). Las herramientas son Gemini, Codex y Claude. Una vez instaladas, también se ejecutan desde la consola, pero en este caso hablamos de la consola de la aplicación (cuando escribes el nombre del programa, como gemini, codex o claude, para usarlas).
Antes de empezar
Necesitas tener instalado Node.js, que es el programa base que permite usar estas herramientas.
- Si no está instalado, al intentar ejecutar algunos de los comandos en la consola del sistema operativo verás un mensaje de error indicando que
nodeonpmno se reconocen como comandos. - En ese caso, descárgalo en nodejs.org. Descarga la versión recomendada para tu sistema operativo y sigue las instrucciones de instalación o sigue las instrucciones que te dará la consola.
Recomendamos utilizar nuestra IA favorita para consultarle cualquier problema o duda que surja en esta parte (y también en las posteriores).
Instalación de Gemini (Google)
(Repositorio oficial en GitHub)
Métodos de instalación (elige solo uno y hazlo en la consola del sistema operativo):
- Método 1 (recomendado, cualquier sistema con Node.js):
npm install -g @google/gemini-cli. - Método 2 (solo Mac/Linux con Homebrew):
brew install gemini-cli. - Método 3 (probar sin instalar):
npx https://github.com/google-gemini/gemini-cli. Este método descarga la aplicación cada vez que la uses.
Después de instalar:
- Abre la consola del sistema operativo.
- Escribe
geminiy pulsa Enter. - Te pedirá iniciar sesión con tu cuenta de Google o usar una clave de aistudio.google.com/apikey.
Instalación de Codex (OpenAI)
Métodos de instalación (elige solo uno y hazlo en la consola del sistema operativo):
- Método 1 (recomendado, cualquier sistema con Node.js):
npm install -g @openai/codex@latest. - Método 2 (solo Mac con Homebrew):
brew install codex. - Método 3 (descarga manual): en la sección «Releases» de GitHub descarga el archivo correspondiente, descomprímelo y renómbralo como «codex».
Después de instalar:
- Abre la consola del sistema operativo.
- Escribe
codexy pulsa Enter. - Podrás iniciar sesión con tu cuenta de ChatGPT o configurar tu clave de OpenAI.
Instalación de Claude (Anthropic)
Métodos de instalación (elige el que corresponda a tu sistema operativo y hazlo en la consola del sistema operativo):
- Mac/Linux (con Node.js):
npm install -g @anthropic-ai/claude-code. - Mac/Linux (instalador rápido):
curl -fsSL https://claude.ai/install.sh | bash. - Windows: abre PowerShell y escribe
irm https://claude.ai/install.ps1 | iex.
Después de instalar:
- Abre la consola del sistema operativo.
- Escribe
claude doctorpara comprobar que funciona. - Escribe
claudepara usar la aplicación. - Inicia sesión con tu cuenta de Claude.
Instalación de Qwen
- Escribe desde una consola:
npm install -g @qwen-code/qwen-code - Abre la consola, escribe qwen y elige el método de inicio de sesión.
Importante: Solo hemos probado las versiones para Linux. Las instrucciones proporcionadas para Windows y Mac han sido redactadas por Grok basándose en las referencias que hay más adelante. Por lo tanto, no podemos asegurar que sean correctas.
Modo de uso
Una vez hemos entrado, abriendo una consola y tecleando el nombre de la IA deseada, todas nos darán la oportunidad de entrar en nuestra cuenta a través de la web. Una vez introducidas nuestras credenciales, el programa se acabará de iniciar normalmente. Si deseamos cambiar las opciones de inicio de sesión, podemos eliminar la carpeta de configuración que se detalla a continuación.

Cuando hayamos iniciado sesión, hablaremos con la IA de la forma habitual, escribiendo en la caja de texto que tenemos para ello.

Todas las IA tienen comandos que realizan acciones específicas. Destacamos un par de ellos comunes a todas.
/quit. Escribiendo este comando, cerraremos la consola de la IA. Se puede conseguir el mismo efecto pulsando dos veces seguidas CTRL +C./init. Esa instrucción hace que la IA analice la carpeta actual y escriba un archivo en formado Markdown, donde coloca una descripción del contenido en la misma carpeta. Hay que tener en cuenta que si tenemos archivos de texto con información sensible, estos serán leídos por la IA, por lo que hay que tener precaución en este sentido. Si utilizamos la consola por primera vez en una carpeta que ya tiene archivos, conviene ejecutar este comando antes de empezar. Gemini creará el archivo GEMINI.md, Codex creará el archivo AGENTS.md y Claude hará el archivo CLAUDE.md. Podemos abrirlos y añadir allí información extra que deseamos que tengan en cuenta.
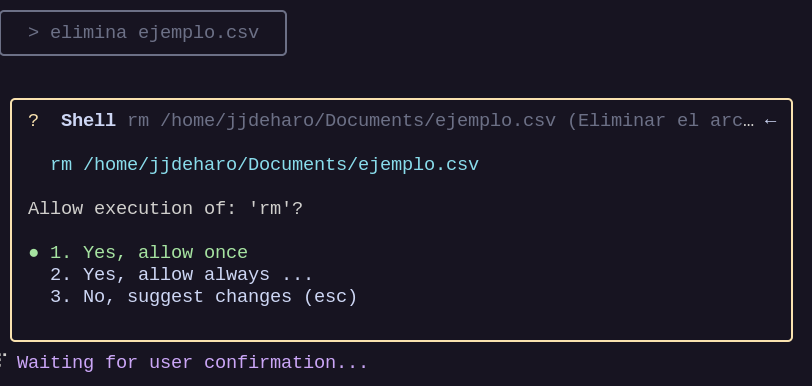
Cuando deba realizar acciones que afecten a nuestro ordenador (leer archivos, escribir, eliminar, acceder a un programa, etc.) nos pedirán permiso. Podemos dárselo cada vez, es la opción 1 o, si estamos seguros, darles permiso para el resto de la sesión con la opción 2, aunque alguna vez esta opción sirve para cancelar.

Carpetas y archivos importantes
La configuración de cada programa (datos de inicio de sesión, instrucciones iniciales, etc.) se encuentra en las carpetas indicadas a continuación. Allí crearán archivos Markdown (.md) con la información que crean relevante.
| Servicio | Carpeta de configuración en Windows | Carpeta de configuración en Linux / MacOS | Archivo de instrucciones |
| Gemini CLI | %USERPROFILE%\.gemini | ~/.gemini | GEMINI.md |
| OpenAI Codex | %USERPROFILE%\.codex | ~/.codex | AGENTS.md |
| Claude Code | %USERPROFILE%\.claude | ~/.claude | CLAUDE.md |
En cualquier momento podemos borrar estas carpetas y la próxima vez que entremos en el programa se crearán de nuevo y nos volverán a pedir el inicio de sesión.
También podemos crear los archivos de instrucciones en estas carpetas con instrucciones específicas sobre su comportamiento, quienes somos, etc. Estos archivos pueden estar en la carpeta de configuración, con lo que serán leídos cada vez que iniciemos la IA, y se pueden colocar también en la carpeta actual, la IA los puede generar también de forma automática con el comando /init.
En el caso de Gemini, podemos iniciar sesión con otra cuenta eliminando el archivo config.json de la carpeta .gemini. Esto hará que nos pregunte el método para iniciar sesión la próxima vez que entremos, lo que podremos utilizar para indicar una cuenta de Google diferente a la anterior, en el caso de que hayamos llegado al límite.
Límites de uso, modelos y ventanas de contexto
- Gemini CLI
Es gratuito. Permite 60 mensajes por minuto y un máximo diario de 1 000. Utiliza por defecto Gemini 2.5 Pro, con una ventana de contexto de 1 000 000 tokens. Google ha anunciado que se ampliará a 2 000 000, aunque aún no está disponible para todos. Cuando alcanza el límite de uso, cambia a Gemini 2.5 Flash. - Qwen Code CLI
Es gratuito. Admite 60 solicitudes por minuto y 2000 por día. - Codex (ChatGPT CLI)
Funciona con una cuenta Plus de ChatGPT y aplica un límite de uso cada 5 horas y otro semanal, aunque no se han dado cifras concretas. Utiliza por defecto GPT-5, con una ventana de contexto de 200 000 tokens. - Claude Code
Con una suscripción Pro, permite entre 10 y 40 mensajes cada 5 horas. A partir del 28 de agosto de 2025, también habrá un límite semanal. Utiliza Claude 4 Sonnet, con una ventana de contexto de 200 000 tokens.
Resumen de políticas de privacidad para versiones CLI de herramientas de IA
Este resumen se basa en las políticas oficiales actualizadas al 17 de agosto de 2025, extraídas de las fuentes de cada proveedor. Las políticas pueden cambiar con el tiempo.
Recomendamos especial precaución con Gemini CLI donde, por defecto, en las cuentas personales, los datos se usan para entrenar sus modelos y pueden ser leídos por humanos. Véase en el texto cómo desactivarlo.
Gemini CLI (versión gratuita para individuos)
Los datos (prompts, outputs, código) se usan por defecto para mejorar productos y entrenar modelos de machine learning, con opción de opt-out mediante la desactivación de Gemini Apps Activity. El término opt-out se refiere a la posibilidad de excluirse voluntariamente de un uso que está activo por defecto. En el caso de Gemini CLI para cuentas personales, los datos (prompts, salidas de código, etc.) pueden usarse para entrenar modelos si no se desactiva esta opción en la configuración de la cuenta de Google, en el apartado Controles de actividad → Gemini Apps Activity. Los contenidos pueden ser revisados por humanos para control de calidad, se guardan de forma desconectada de la cuenta y se retienen hasta 18 meses. Se recomienda no enviar información confidencial.
Política de privacidad para Gemini Code Assist (individuales)
Gemini CLI (versiones de pago, como Gemini Advanced/Pro)
El tratamiento de datos es equivalente al de la versión gratuita: pueden usarse para mejorar servicios y entrenar modelos, con posibilidad de opt-out desactivando Gemini Apps Activity. Si está activada, Google puede realizar revisión humana de chats con datos desvinculados de la cuenta, y en caso de ser revisados, pueden conservarse hasta 3 años.
Hub de privacidad de Gemini Apps
Gemini (versiones corporativas: Vertex AI y Workspace empresarial)
En entornos corporativos, los datos de clientes no se usan para entrenar modelos ni para mejorar servicios sin permiso. No existe revisión humana rutinaria; solo puede haber acceso limitado en casos de soporte, cumplimiento legal o investigación de abuso. En Vertex AI se ofrecen opciones avanzadas de gobernanza de datos, incluida la configuración de zero data retention (ZDR), que evita el almacenamiento incluso temporal. De forma predeterminada puede existir caché técnica de hasta 24 horas o registros mínimos de auditoría.
Gobernanza de datos en Vertex AI Generative AI
Gemini (versiones educativas: Workspace for Education)
En dominios educativos, los datos no se usan para entrenar modelos, ni para mostrar anuncios, ni son revisados por humanos. Desde junio de 2025, estas protecciones se aplican a todas las edades en cuentas de educación. Se ofrecen protecciones de nivel empresarial, sin coste adicional y con controles de administrador. El contenido no se comparte fuera del dominio escolar.
Política de privacidad de Google Workspace for Education
OpenAI API (versiones CLI o API)
En la API de OpenAI, los datos no se usan para entrenar modelos por defecto, salvo en caso de consentimiento expreso. Se conservan hasta 30 días para monitorizar abusos y resolver incidencias técnicas, con posibilidad de solicitar Zero Data Retention en contextos empresariales. La revisión humana está limitada a casos de seguridad o abuso.
Uso de datos en la API de OpenAI
Claude Code (API/CLI, versión gratuita)
Los datos no se usan para entrenar modelos por defecto, salvo en caso de consentimiento voluntario o cuando un contenido se marca como feedback para trust & safety. Puede haber revisión humana o automática en situaciones de abuso, y en esos casos las retenciones pueden extenderse hasta 2 años para prompts/respuestas y hasta 7 años para métricas de seguridad. En la aplicación Claude Code local, las sesiones pueden conservarse hasta 30 días, configurable, y en organizaciones con Zero Data Retention no se guardan en servidores.
Uso de datos personales en entrenamiento de modelos (Anthropic)
Privacidad en Claude Code
Diferencias entre Gemini CLI, Codex y Claude Code
| Característica | Gemini CLI | Codex (ChatGPT) | Claude Code | Qwen |
|---|---|---|---|---|
| Instalación | npm install -g @google/gemini-cli | npm install -g @openai/codex@latest | npm install -g @anthropic-ai/claude-code | npm install -g @qwen-code/qwen-code |
| Carpeta y archivo de configuración | ~/.gemini / GEMINI.md | ~/.codex / AGENTS.md | ~/.claude / CLAUDE.md | ~/.qwen / QWEN.md |
| Modelo utilizado | Gemini 2.5 Pro (cambia a Flash al límite) | GPT-5-codex | Claude 4 Sonnet | qwen3-coder-plus |
| Límites de uso | 60 mensajes/min, 1000 diarios | Límites cada 5h y semanales (detalles no públicos) | 10-40 prompts/5h, límite semanal desde ago 2025 | 60 solicitudes por minuto, 2000 por día. |
| Ventana de contexto en tokens | 1 000 000 | 200 000 | 200 000 | 256 000 |
| Versión gratuita | Sí | No | No | Sí |
| Política de privacidad | Datos usados para entrenamiento por defecto; revisión humana posible; retención hasta 18 meses | No entrenan por defecto; retención 30 días; revisión solo en casos de abuso | No entrenan por defecto; retención 30 días (configurable) | Los datos de las conversaciones serán usados para entrenamiento |
Uso de IA en consola frente a la versión web
| Aspecto | Versiones CLI | Versiones web |
|---|---|---|
| Acceso | Desde consola/terminal del sistema (cmd, PowerShell, Terminal). | Desde un navegador web. |
| Requisitos | Necesita Node.js. | Solo conexión a Internet y un navegador. |
| Multimedia | No admite pegar imágenes en el chat; solo como archivos. Sin lienzo de previsualización. | Admite copiar/pegar imágenes y elementos multimedia. En algunos casos, lienzo integrado. |
| Acceso a archivos locales | Sí. Puede leer, escribir, organizar, renombrar, convertir formatos, etc. Requiere permisos explícitos. | No. Los archivos deben subirse y descargarse manualmente. |
| Operaciones sobre el sistema | Puede lanzar programas, consultar memoria, espacio libre, ejecutar conversiones o transcripciones. | No tiene acceso directo al sistema operativo. |
| Versatilidad en tareas | Ideal para automatizar procesos, manipular lotes de archivos, programar proyectos completos y convertir formatos directamente desde el ordenador. | Más adecuada para consultas rápidas, interacción visual, compartir elementos multimedia y uso general sin instalación. |
| Uso en programación (vibe coding) | Muy eficiente para proyectos con múltiples archivos; puede ver y manipularlos directamente. | Menos eficiente: se deben subir/bajar o copiar archivos individualmente. |
| Interfaz | Exclusivamente texto, sin ratón; navegación con teclado. | Interfaz gráfica con botones, menús y edición más visual. |
Mi experiencia personal, a modo de conclusión
Después de haber usado de forma intensiva los tres modelos durante un tiempo, he podido comprobar que tango ChatGPT como Claude son superiores en programación a Gemini por lo que si deseamos crear recursos educativos (páginas web, programas, etc.) los dos primeros son recomendables.
Sin embargo, la enorme ventana de contexto de Gemini (5 veces más que la de los otros dos), unido a su gratuidad, lo hacen ideal para tareas masivas (donde hay que realizar una gran cantidad de trabajo como convertir documentos, traducirlos, etc.) y, por lo tanto, es el CLI recomendable a nivel general.
Una buena técnica es utilizar Gemini por defecto y, si tenemos una cuenta Plus de ChatGPT o Pro de Claude, acudir a ellos cuando Gemini se queda atascado en una tarea que no puede resolver.
Advertencia: Este artículo tiene nivel 3 en el Marco para la integración de la IA generativa.
Lee también la segunda parte de la Guía básica para usar la inteligencia artificial desde la terminal.
Pódcast (creado con NotebookLM)
FAQ creado con NotebookLM
¿Qué son las consolas de IA y en qué se diferencian de las versiones web?
Las consolas de IA, como las versiones CLI (Command Line Interface) de Gemini, ChatGPT (Codex), Qwen y Claude, son programas que se instalan directamente en tu ordenador y se utilizan a través de ventanas de texto, conocidas como terminales o consolas. A diferencia de las versiones web, que se acceden mediante un navegador, las consolas de IA ofrecen una interacción más directa y profunda con el sistema operativo. No requieren un ordenador potente, ya que la comunicación se realiza a través de internet con los servicios de IA. La principal diferencia radica en que las consolas pueden ejecutar comandos directamente en tu ordenador, permitiéndoles leer, escribir, manipular archivos y carpetas, y realizar operaciones directas sobre el sistema operativo, acciones que no son posibles con los chats web.
¿Cuáles son las principales ventajas de usar una consola de IA en comparación con la versión web?
Las consolas de IA ofrecen varias ventajas significativas sobre las versiones web. Permiten manipular archivos y carpetas directamente en el ordenador, como reorganizar, borrar, crear o renombrar archivos masivamente (ej. renombrar varios archivos con un mismo criterio o convertir documentos de Word a PDF). También pueden realizar operaciones sobre el sistema operativo, como lanzar programas, consultar el estado de la memoria o el espacio libre, y convertir audios a texto para obtener transcripciones y traducciones. Son especialmente útiles para tareas de «vibe coding» (programación asistida por IA) en proyectos con múltiples archivos, ya que la IA puede ver, abrir y manipular todos ellos de manera eficiente. Aunque no admiten pegar imágenes directamente en el chat, se les pueden proporcionar como archivos.
¿Qué se necesita para instalar y usar una consola de IA como Gemini, Codex, Claude o Qwen?
Para instalar y usar estas consolas de IA, primero necesitas tener Node.js instalado en tu sistema operativo (Windows, Mac o Linux), ya que es el programa base que permite que estas herramientas funcionen. Si Node.js no está instalado, al intentar ejecutar los comandos verás un mensaje de error. Una vez que Node.js está instalado, puedes proceder a instalar la IA deseada utilizando comandos específicos en la consola del sistema (por ejemplo, npm install -g @google/gemini-cli para Gemini). Después de la instalación, simplemente escribes el nombre de la IA (ej. gemini, codex, claude, qwen) en la consola para iniciarla. Al principio, te pedirá iniciar sesión con tu cuenta correspondiente o introducir una clave API.
¿Cómo se gestionan la privacidad y el uso de datos en las versiones CLI de estas IA?
La gestión de la privacidad varía significativamente entre los diferentes proveedores y tipos de cuenta. En Gemini CLI para cuentas personales, los datos (prompts, outputs, código) se usan por defecto para entrenar modelos y pueden ser revisados por humanos, aunque esta opción puede desactivarse (opt-out) en la configuración de la cuenta de Google. Para las versiones empresariales y educativas de Gemini, así como para OpenAI API (Codex) y Claude Code, los datos no se usan para entrenar modelos por defecto, salvo consentimiento explícito o en casos específicos de seguridad y abuso. La retención de datos también varía: 30 días para monitorear abusos (OpenAI, Claude), hasta 18 meses para Gemini personal con revisión humana, y opciones de Zero Data Retention (ZDR) para entornos empresariales. Se recomienda precaución al enviar información confidencial, especialmente con Gemini CLI si no se ha configurado la opción de exclusión.
¿Cuáles son las principales diferencias entre Gemini CLI, Codex (ChatGPT CLI), Claude Code y Qwen en términos de características y límites de uso?
Existen diferencias notables entre las cuatro consolas de IA:
- Gemini CLI: Ofrece una versión gratuita para uso individual, con un límite de 60 mensajes por minuto y 1000 diarios. Utiliza Gemini 2.5 Pro (cambiando a Flash al límite) con la ventana de contexto más grande: 1.000.000 de tokens. Por defecto, usa datos para entrenamiento.
- Codex (ChatGPT CLI): Requiere una cuenta ChatGPT Plus, utiliza GPT-5 con una ventana de contexto de 200.000 tokens y tiene límites de uso por hora y semanales no especificados públicamente. No usa datos para entrenamiento por defecto.
- Claude Code: Con una suscripción Pro, permite entre 10 y 40 mensajes cada 5 horas (con un límite semanal desde agosto de 2025). Usa Claude 4 Sonnet y tiene una ventana de contexto de 200.000 tokens. No usa datos para entrenamiento por defecto.
- Qwen: Ofrece una versión gratuita con 60 solicitudes por minuto y 2000 diarias. Utiliza qwen3-coder-plus con una ventana de contexto de 256.000 tokens. Sus políticas de privacidad indican que los datos de las conversaciones serán usados para entrenamiento.
¿Cómo puedo abrir la consola del sistema operativo en una carpeta específica y por qué es importante?
Es fundamental abrir la consola de IA en la carpeta donde planeas trabajar para evitar que la IA tenga acceso a información personal o confidencial en otras partes de tu sistema. Los métodos para abrirla en una carpeta específica son:
- Windows: Abre la carpeta en el Explorador de Archivos, haz clic en la barra de direcciones superior y escribe cmd o powershell, luego presiona Enter.
- Mac: En Finder, navega a la carpeta y selecciona «Nuevas ventanas de la terminal en la carpeta» o arrastra la carpeta a una ventana de Terminal ya abierta después de escribir cd.
- Linux: Navega hasta la carpeta en tu gestor de archivos y haz clic derecho en un espacio vacío para seleccionar la opción «abrir en un terminal».
¿Qué son los comandos /quit y /init y qué hacen en la consola de IA?
Los comandos /quit y /init son acciones específicas comunes a todas las consolas de IA:
- /quit: Este comando cierra la sesión de la IA. También se puede lograr el mismo efecto pulsando CTRL + C dos veces seguidas.
- /init: Esta instrucción le pide a la IA que analice el contenido de la carpeta actual y genere un archivo en formato Markdown (GEMINI.md, AGENTS.md, CLAUDE.md o QWEN.md según la IA) que contiene una descripción de su contenido. Es importante tener precaución, ya que si hay archivos de texto con información sensible en esa carpeta, serán leídos por la IA. Es conveniente ejecutar este comando antes de empezar si la consola se abre en una carpeta con archivos.
¿Dónde se guarda la configuración de las consolas de IA y cómo se puede gestionar?
La configuración de cada programa de IA (como los datos de inicio de sesión o las instrucciones iniciales) se guarda en carpetas específicas en tu sistema:
- Gemini CLI: ~/.gemini (Linux/macOS) o %USERPROFILE%\.gemini (Windows). Archivo de instrucciones: GEMINI.md. Para cambiar de cuenta, puedes eliminar el archivo config.json de esta carpeta.
- OpenAI Codex: ~/.codex (Linux/macOS) o %USERPROFILE%\.codex (Windows). Archivo de instrucciones: AGENTS.md.
- Claude Code: ~/.claude (Linux/macOS) o %USERPROFILE%\.claude (Windows). Archivo de instrucciones: CLAUDE.md.
- Qwen: ~/.qwen (Linux/macOS) o %USERPROFILE%\.qwen (Windows). Archivo de instrucciones: QWEN.md.
Puedes borrar estas carpetas en cualquier momento para que el programa las cree de nuevo la próxima vez que inicies la IA, lo cual puede ser útil para cambiar las opciones de inicio de sesión. También puedes crear archivos de instrucciones personalizados en estas carpetas de configuración (o en la carpeta actual de trabajo) para especificar el comportamiento o las instrucciones iniciales de la IA.
Glosario de términos
- CLI (Command Line Interface): Son versiones de programas de inteligencia artificial que se instalan en tu ordenador y se usan escribiendo texto en ventanas especiales (llamadas terminales o consolas), en lugar de usar un navegador web y hacer clic. Es como usar el ordenador solo con el teclado, escribiendo tus instrucciones y recibiendo las respuestas ahí mismo.
- Terminal o Consola: Es una ventana de texto en la que puedes escribir instrucciones directamente a tu ordenador. En Windows, se conocen como «Símbolo del sistema» o «PowerShell».
- Chat web: Es la forma habitual de usar los chatbots de IA a través de su página web, donde escribes en un recuadro y recibes la respuesta.
- Multimedia: En el contexto de las consolas de IA, se refiere a que no puedes pegar directamente imágenes u otros elementos visuales en el chat, aunque sí puedes proporcionarlos como archivos.
- Lienzo: Se refiere a un espacio donde podrías editar o previsualizar resultados directamente en el chat, algo que no está disponible en las versiones de consola.
- Comandos (en el ordenador): Son instrucciones que la inteligencia artificial puede ejecutar directamente en tu ordenador, permitiéndole leer y escribir archivos. Esto le da la capacidad de hacer cosas que no se pueden hacer desde una versión web, como manipular archivos, lanzar programas o consultar el estado de tu sistema.
- Manipular archivos y carpetas: Se refiere a realizar acciones como leer, reorganizar, borrar o crear archivos y carpetas en tu ordenador.
- Sistema operativo: Es el programa principal que controla todas las funciones de tu ordenador, como Windows, macOS o Linux. Las consolas de IA pueden interactuar con él para, por ejemplo, iniciar programas o ver cuánta memoria tienes disponible.
- Vibe coding: Es la tarea de crear programas y aplicaciones dándole instrucciones a la inteligencia artificial. Es muy eficiente en el entorno de consola, especialmente para proyectos con varios archivos, ya que la IA puede ver, abrir y manejar esos archivos directamente.
- Carpeta raíz del sistema: Es la carpeta principal y más básica de tu ordenador, de la que derivan todas las demás carpetas. Se recomienda evitar abrir la consola de IA en esta carpeta para proteger tu información personal y confidencial.
- Node.js: Es un programa esencial que necesitas tener instalado en tu ordenador para poder usar las consolas de IA como Gemini, Codex o Claude. Si no lo tienes, verás un mensaje de error.
- npm: Es una herramienta que se usa junto con Node.js para instalar y gestionar paquetes (programas) de JavaScript. Se menciona en las instrucciones de instalación de las IA.
- Homebrew: Es un gestor de paquetes para sistemas operativos Mac y Linux, una forma alternativa de instalar programas de manera sencilla.
- npx: Es un comando que te permite ejecutar un paquete (programa) sin necesidad de instalarlo de forma permanente. La aplicación se descarga cada vez que la usas.
- GitHub (Repositorio oficial): Es una plataforma muy popular donde los desarrolladores de software almacenan y gestionan el código de sus proyectos. Los «repositorios oficiales» son donde se encuentra el código original y más actualizado de las IA.
- WSL (Windows Subsystem for Linux): Es una característica de Windows que permite ejecutar un entorno Linux (otro sistema operativo) dentro de Windows, lo que puede ser útil para ciertos programas o si tienes dificultades en Windows.
- Markdown: Es un formato de texto simple que se usa para escribir documentos. La IA puede generar un archivo en este formato con una descripción del contenido de la carpeta actual.
- Tokens: Son las unidades en las que la inteligencia artificial procesa el texto (pueden ser palabras, partes de palabras o incluso caracteres).
- Ventana de contexto: Se refiere a la cantidad máxima de «tokens» que una IA puede procesar o «recordar» en una conversación o tarea. Una ventana más grande significa que la IA puede manejar textos más largos o recordar más información de la conversación.
- Opt-out: Significa la opción de poder desactivar voluntariamente una función que viene activada por defecto. Por ejemplo, en Gemini CLI, la opción de que tus datos se usen para entrenar el modelo está activada por defecto, pero puedes desactivarla.
- Prompts: Son las instrucciones, preguntas o peticiones que tú le escribes a la inteligencia artificial.
- Outputs: Son las respuestas o los resultados que genera la inteligencia artificial en base a tus «prompts».
- Machine learning (aprendizaje automático): Es una rama de la inteligencia artificial que permite a los sistemas aprender de los datos para mejorar su rendimiento en tareas específicas, como entender lo que pides o generar respuestas.
- Zero Data Retention (ZDR): Es una configuración avanzada que impide que tus datos sean almacenados, incluso temporalmente, en los servidores del proveedor de la IA. Se ofrece en versiones corporativas o para APIs específicas.
- API (Application Programming Interface): Es un conjunto de reglas y herramientas que permiten a diferentes programas de software comunicarse entre sí. Cuando se menciona «OpenAI API», se refiere a usar los servicios de OpenAI (como ChatGPT) a través de una conexión directa de programa a programa, en lugar de la interfaz web.
- Feedback para trust & safety: Se refiere a cuando un usuario marca un contenido como problemático o inadecuado para que sea revisado por motivos de seguridad o confianza.
- Caché técnica: Es un almacenamiento temporal de datos que se guarda para que los programas funcionen más rápido.
- Registros mínimos de auditoría: Son pequeños registros que se guardan para hacer un seguimiento básico de las operaciones, por ejemplo, quién accedió a qué sistema y cuándo, con fines de seguridad o cumplimiento normativo.
Referencias:














































Comentarios recientes