La accesibilidad e inclusión son conceptos cruciales en la educación y se deben tener en cuenta para la creación de materiales educativos. La accesibilidad se refiere a la facilidad de acceso y uso de los materiales por parte de todas las personas, independientemente de sus capacidades. La inclusión, por su parte, se enfoca en garantizar que todas las personas tengan acceso a la misma información y oportunidades de aprendizaje. En este artículo, hablaremos sobre las tipografías (fuentes) que mejor se adaptan a la diversidad del alumnado, tanto en los documentos para escribir en papel como en los medios digitales.
Fuentes con serif y sans-serif: papel o pantalla
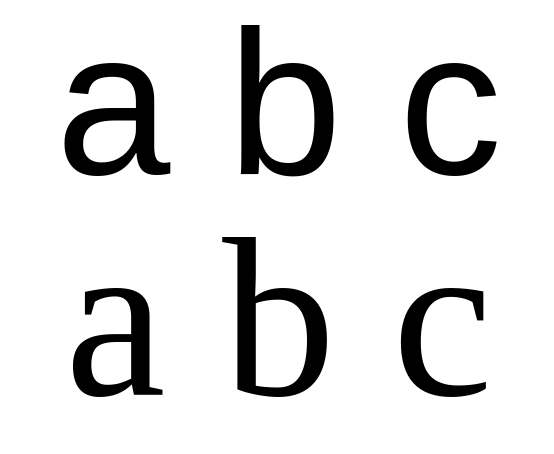
Las fuentes con serif, que en castellano sería fuente con serifa o remates, son las fuentes que tienen pequeñas líneas adicionales al final de los trazos como la Times New Roman. Las fuentes sin serifas, por el contrario, son la que no tienen estos remates, como la Arial.

Para leer en papel, en general se recomiendan fuentes con serifas, ya que estos trazos adicionales guían la vista y ayudan durante la lectura cuando el texto es abundante o pequeño.
Sin embargo, para la lectura en pantalla, en general, se recomiendan las fuentes sin serifas, porque su estilo simple y sin adornos permite una mejor legibilidad en resoluciones bajas y en diferentes tamaños de texto. Además, las serifas pueden ser confusas y difíciles de leer en pantallas pequeñas o con poca resolución.
Algunas fuentes con serifas, recomendadas por su alta legibilidad para imprimir, son:
- Tinos. Esta fuente es equivalente a la Times New Roman, pero de acceso libre, ya que Times no lo es. Es una excelente opción para proyectos que requieren una fuente con serifa de alta calidad y legibilidad. Fue creada por Steve Matteson en 2004.
- Garamond. Es una fuente clásica y elegante, con una forma de letra fina y detalles elaborados. Fue diseñada hacia el año 1530, por el impresor francés Claude Garamond.
- Baskerville. Esta fuente fue diseñada hacia 1750 por John Baskerville, también es una fuente clara y legible.
- Merriweather. Es una fuente con serifa elegante y legible. Además, es accesible y útil para pantallas e impresoras, lo que la hace una gran opción para proyectos que requieren accesibilidad y legibilidad.
De las fuentes sin serifa para pantallas, podemos recomendar las siguientes:
- Roboto. Esta fuente sin serifas es ampliamente utilizada y reconocida por su legibilidad en pantalla. Roboto fue creada en 2011 por Christian Robertson, un diseñador de tipografía de Google. La fuente fue diseñada para ser utilizada en el sistema operativo Android, es una de las fuentes más populares y actualmente es una de las más utilizadas.
- Lato: Fuente con una legibilidad excelente en pantalla y un diseño moderno. Ha sido diseñada por Łukasz Dziedzic en 2010. La fuente fue creada como un proyecto personal y ha sido liberada bajo licencia de código abierto. Es la utilizada en este blog.
- Open Sans. Es conocida por su estilo claro y legible, y es adecuado para una amplia gama de aplicaciones, desde la impresión hasta la web. La fuente se ha utilizado en muchos sitios web y aplicaciones, y ha demostrado ser una fuente fiable y accesible. Fue creada en 2011 por Steve Matteson, un diseñador de tipografía de Ascender Corporation.
- Montserrat. Esta fuente fue creada en 2011 por Julieta Ulanovsky, una diseñadora gráfica argentina. Montserrat ha sido ampliamente adoptada y utilizada en todo el mundo, y ha demostrado ser una fuente versátil y accesible.
El número de fuentes es enorme y esto es solo una selección que se caracteriza por su accesibilidad, no obstante, otras muchas fuentes no listadas aquí, con toda seguridad, son comparables e igualmente legibles.
Además, podemos decidir utilizar una fuente sin serifa para imprimir y otra con serifa para pantalla, no hay normas absolutas.
Tipografías adaptadas a necesidades especiales
En este apartado destacamos dos fuentes que han sido diseñadas con finalidades específicas.
- OpenDyslexic. Tiene una tipografía especialmente diseñada para ser más legible y ayudar a reducir la confusión visual que a menudo experimentan las personas con dislexia. La tipografía de OpenDyslexic tiene una base más ancha y pesada, lo que hace que cada letra sea más distintiva y fácil de distinguir, lo que puede mejorar la experiencia de lectura para las personas con dislexia. Fue creada por Abelardo González en 2011, un diseñador de software y programador con experiencia en desarrollo de aplicaciones para personas con discapacidad.
- Atkinson Hyperlegible. Diseñada especialmente para personas con discapacidad visual. Esta tipografía tiene un diseño de letra con contrastes claros y una forma simple, lo que la hace más fácil de leer en comparación con otras tipografías con un diseño más complejo. Además, también tiene un espacio entre las letras más grande para ayudar a que los caracteres sean más fáciles de identificar. Esta fuente es la recomendada por el Instituto Braille para personas con discapacidad visual.
La fuente Atkinson Hyperlegible es recomendable tanto para su uso por pantalla como en impresión, por lo que pude ser una excelente opción para la accesibilidad de los textos.
Fuentes adaptadas en eXeLearning y TiddlyWiki
Tanto eXeLearning como TiddlyWiki son programas libres para la creación de contenido. Podemos añadir las fuentes OpenDyslexic y Atkinson Hyperlegible en ambos. Siguiendo los enlaces podrás ver cómo hacerlo en cada uno:
Creación de textos inclusivos y accesibles
A continuación damos algunos consejos para la elaboración de textos con las menores barreras posibles:
- Tamaño de fuente adecuado: El tamaño de la fuente debe ser suficientemente grande para ser legible para la mayoría de las personas, especialmente para aquellas con discapacidad visual. En textos impresos al menos debe ser de 12 puntos. En pantallas no es posible dar una cifra concreta, ya que depende de la resolución que tengan.
- Fuente legible: Ya hemos hablado ampliamente sobre este punto. Deberemos elegir la fuente en función del medio que usemos para mostrar el texto, el tipo de alumnado y nuestra propia experiencia. Utilizar la fuente Atkinson Hyperlegible puede ser una buena forma de empezar.
- Contraste adecuado: El contraste es muy importante y será preferible texto negro sobre fondo blanco antes que cualquier otra combinación de colores. No hay nada peor que ver presentaciones de fondo oscuro con letra oscura. Procuremos que la letra destaque claramente sobre el fondo.
- Contenido estructurado: Hay que estructurar el contenido empleando títulos, subtítulos, listas y párrafos para hacerlo más fácil de leer y comprender.
- Lenguaje claro y conciso: Debe evitarse el lenguaje complejo y usar un lenguaje claro y conciso para hacer que el contenido sea accesible para todos.
- Contenido compatible con tecnologías de asistencia: Conviene asegurarse de que el contenido creado para las pantallas sea compatible con tecnologías de asistencia, como lectores de pantalla y tecnologías de ampliación de texto, para hacerlo accesible para personas con discapacidad visual. Una presentación no puede ser leída por un lector de pantalla, una página web o material creado con eXeLearning, sí.
- Descripción alternativa para las imágenes: Las imágenes deben tener una descripción alternativa para que las personas con discapacidad visual puedan comprender el contenido.
- Uso del color. No se debe basar la información solo en el color, ya que los estudiantes con problemas visuales, como el daltonismo, tendrán dificultades para comprenderla. Si se utiliza el color para señalar algo, se deben añadir otros elementos redundantes para destacarlo. Por ejemplo, si se destaca una frase importante con color rojo, también se debe utilizar el subrayado como elemento redundante.
Fuentes consultadas
- OpenDyslexic: A typeface for Dyslexia
- ¿Qué es la accesibilidad web?
- Braille Institute
- Guía de tipografías para web
- Tipografías que pueden mejorar la lectura y la accesibilidad
- Pautas docentes para favorecer la accesibilidad de los entornos virtuales de enseñanza y aprendizaje
- Accesibilidad y calidad










Comentarios recientes