Índice
Introducción
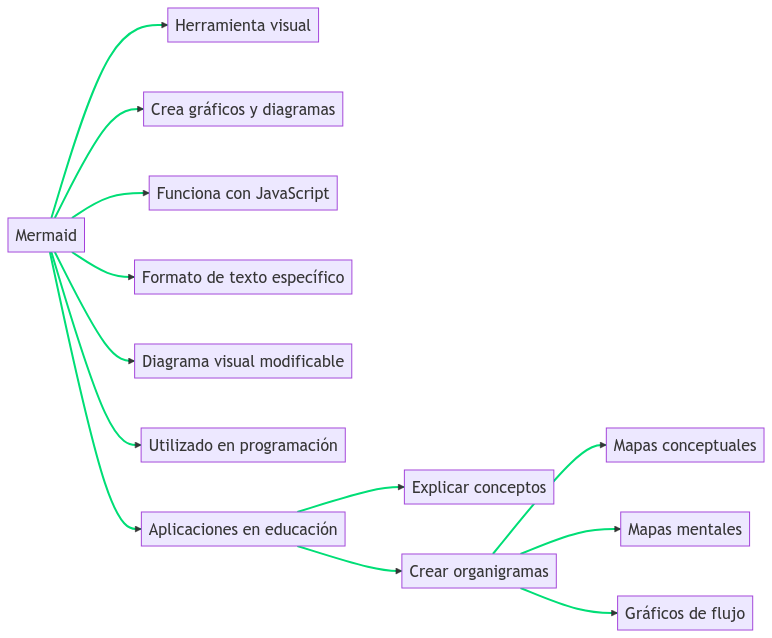
Mermaid es una herramienta visual que ayuda a estructurar y organizar información de manera que sea más fácil de entender y recordar, permite crear gráficos y diagramas de manera sencilla y rápida. Funciona con JavaScript y lo único que se necesita es escribir texto en un formato específico. Esta herramienta convierte ese texto en un diagrama visual que se puede modificar fácilmente. Es como dibujar un diagrama, pero en lugar de usar un lápiz, se usan palabras y frases. Por este motivo es ideal para ser usado junto con ChatGPT.
Mermaid se utiliza en programación para explicar los conceptos relacionados con el desarrollo de programas y dispone de varios tipos de gráficos adaptados a esta tarea. No obstante, la facilidad con la que se pueden generar los diagramas lo hace aplicable y recomendable en el mundo educativo, ya sea para explicar conceptos o crear organigramas de distinto tipo, como mapas conceptuales, mapas mentales o gráficos de flujo, entre otros.

Diagramas gráficos
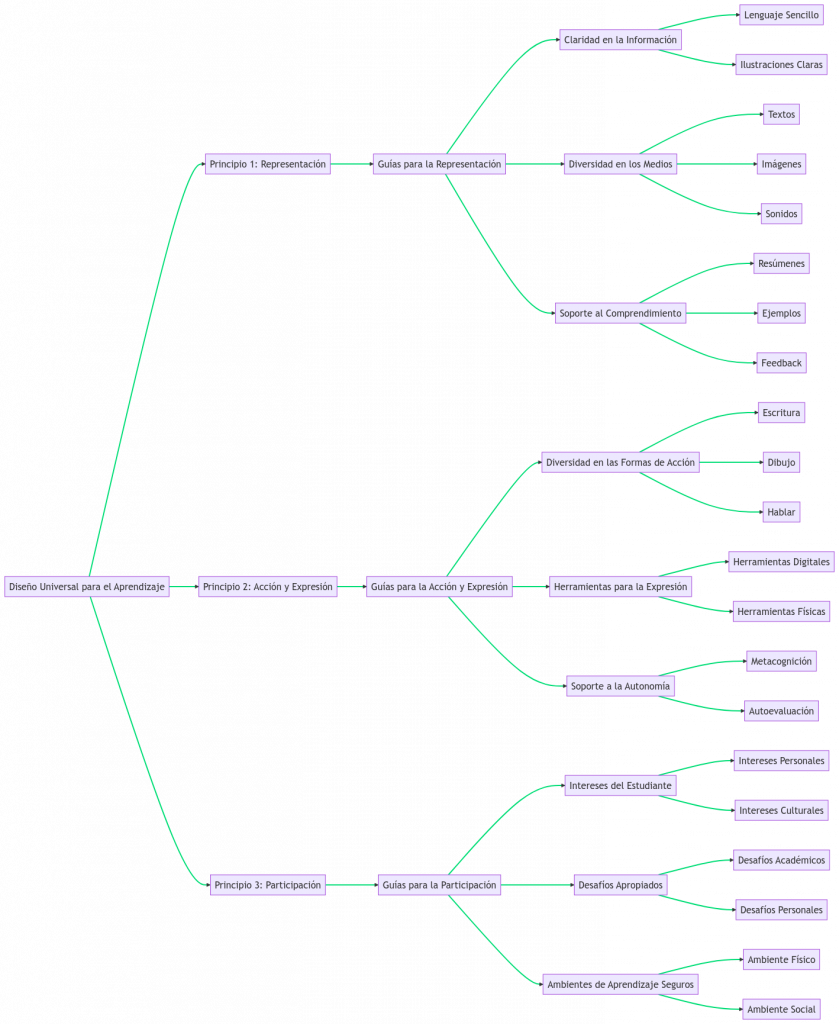
De los diferentes tipos que hace Mermaid, nos centraremos en el diagrama de flujo (graph o flowchart en la terminología mermaid), ya que es el que tiene un uso más inmediato para el mundo educativo por su versatilidad y porque con él se puede representar una gran cantidad de diagramas como los mapas mentales o conceptuales, entre otros.
Diagramas con ChatGPT y DUA
La creación de mapas conceptuales se vuelve un asunto trivial si utilizamos ChatGPT para que los elabore de forma automática.
El diseño universal para el aprendizaje (DUA) nos enseña a crear múltiples representaciones para los materiales que elaboramos. Por ejemplo, hacer una actividad, pegarla en ChatGPT y conseguir una representación gráfica de las instrucciones nunca ha sido tan sencillo. Otro ejemplo podría ser como apoyo con textos explicativos que pueden tener dificultad para ciertas personas.
En cualquier caso, basta con que peguemos un texto y le pidamos que nos haga un diagrama de mermaid.
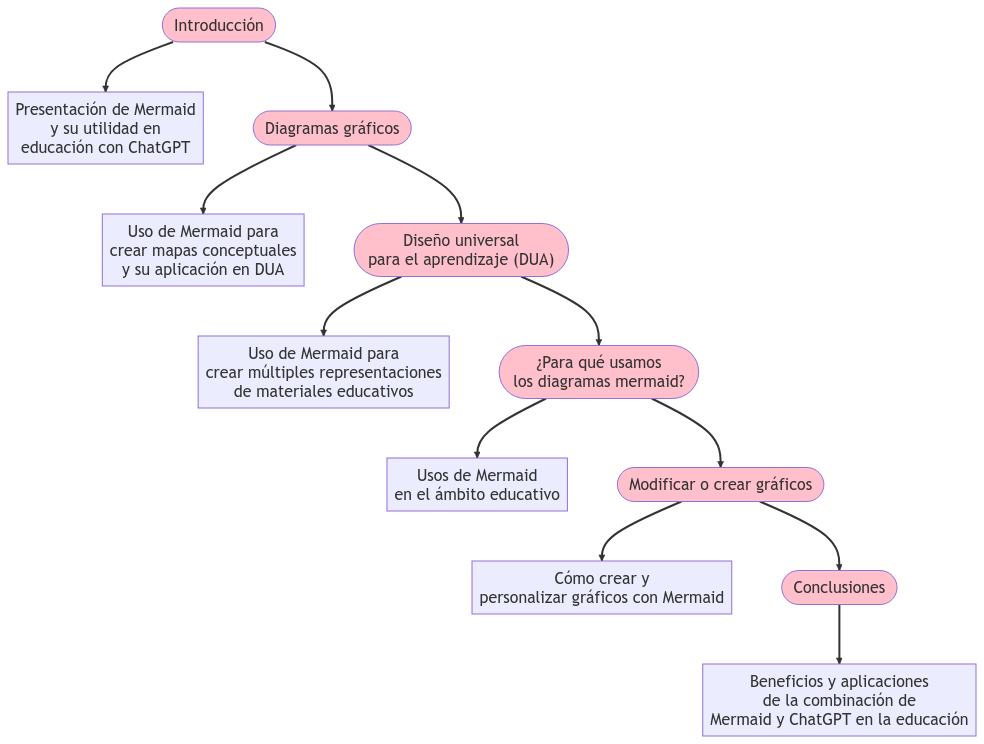
Le hemos pedido un diagrama del texto de esta sección Diagramas con ChatGPT y DUA) utilizando el siguiente prompt:
Crea un diagrama de mermaid con el siguiente texto. Encierra los textos entre comillas:
Diagramas con ChatGPT y DUA
La creación de mapas conceptuales se vuelve un asunto trivial si utilizamos ChatGPT para que los elabore de forma automática.
El diseño universal para el aprendizaje (DUA) nos enseña a crear múltiples representaciones para los materiales que elaboramos. Hacer una actividad, por ejemplo, pegarla en ChatGPT y conseguir una representación gráfica de las instrucciones nunca ha sido tan sencillo.
Basta con que peguemos un texto y le pidamos que nos haga un diagrama de mermaid.Hemos indicado que encierre los textos entre comillas porque si hay determinados tipos de caracteres, el gráfico puede dar un error.
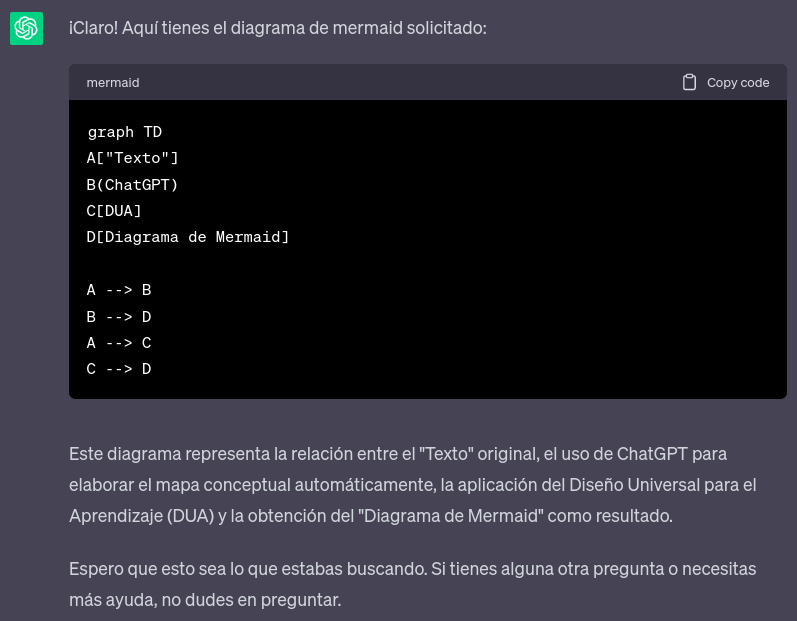
El resultado ha sido:

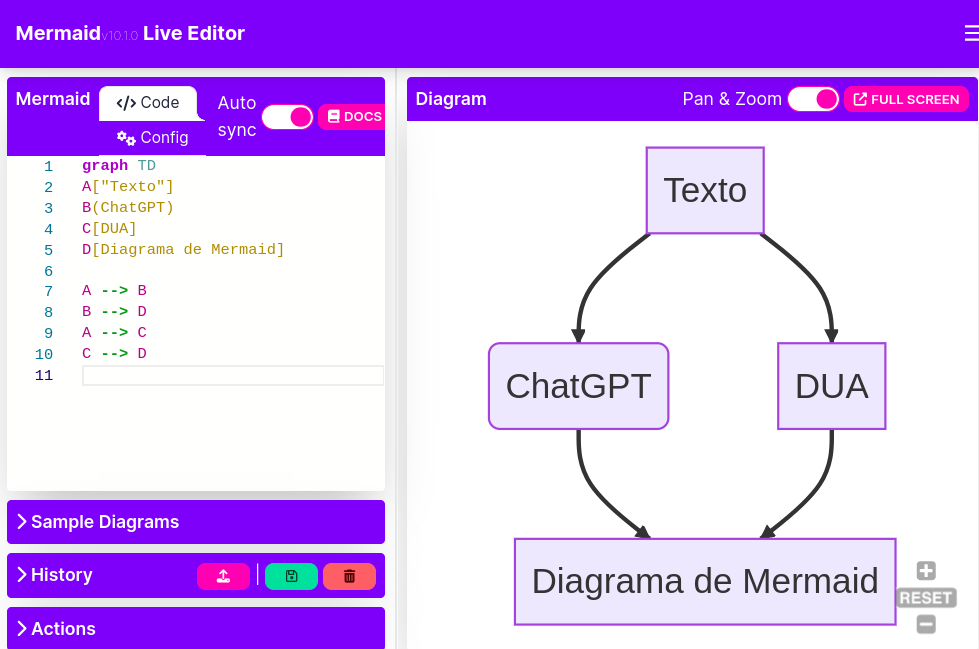
Como vemos nos lo da en una caja de código, solo tenemos que pulsar el botón Copy code y pegarlo en la parte izquierda de la web: https://mermaid.live:

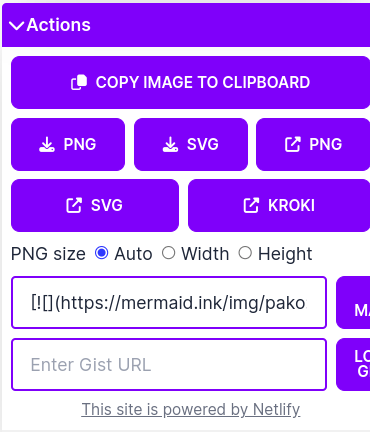
Pulsando sobre Actions podremos elegir lo que queremos hacer con el gráfico:

Por ejemplo, podemos elegir COPY IMAGE TO CLIPBOARD, para pegarla en algún sitio o las opciones de PNG (bajar archivo o abrirlo en una ventana nueva).
Si el gráfico de ChatGPT no es de nuestro agrado debemos decirle cómo lo queremos.
Si queremos guardar el gráfico podemos guardar el texto con el que se ha hecho (por ejemplo en un documento de texto). Pero es más interesante guardar únicamente el enlace que tiene el gráfico en mermaid.live, ya que este contiene todas las especificaciones del gráfico.
La suma ChatGPT + Mermaid es una combinación perfecta que viene en ayuda del DUA.
¿Para qué usamos los diagramas mermaid?
Los diagramas Mermaid son una herramienta útil en el ámbito educativo. Aquí se presentan algunos de sus usos principales:
- Ilustración de Conceptos: Permiten representar visualmente conceptos complejos, facilitando su comprensión.
- Representación de Procesos: Son útiles para mostrar secuencias de pasos o procesos como las instrucciones de los trabajos.
- Creación de Mapas Mentales: Ayudan al alumnado a organizar y conectar ideas o conceptos.
- Resolución de Problemas: Los diagramas de flujo pueden ser utilizados para enseñar cómo abordar y resolver problemas de manera sistemática.
- Representación gráfica del texto. Ya se comentó anteriormente su uso en el DUA, como apoyo visual al texto.
Modificar o crear gráficos
Si nos queremos animar a crear nuestros propios gráficos o editar los que hace ChatGPT debemos conocer los aspectos básicos de Mermaid.
Trabajaremos siempre en https://mermaid.live.
Un gráfico de este tipo consta básicamente de conceptos (nodos) que son los que están recuadrados y de relaciones entre los conceptos, que son las líneas que los unen. Las relaciones pueden tener texto o no.
Para unir dos conceptos se utiliza, la flecha: -->
graph
A --> B
Si no queremos flecha pondremos A --- B
graph
A ---B
Podemos escribir lo que queramos en cada concepto y para referirnos a ellos fácilmente, se identifican con letras o letras y números:
graph
A[Célula]
B[Núcleo]
A --> B
Podemos escribir tantos conceptos como queramos y después unir su identificador (letras en este caso) por las flechas:
graph
A[Célula]
B[orgánulos]
C[citoplasma]
D[núcleo]
A --> B
A --> C
B --> D
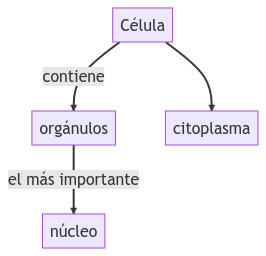
Si queremos podemos añadir palabras enlace que son típicas de los mapas conceptuales:
graph
A[Célula]
B[orgánulos]
C[citoplasma]
D[núcleo]
A --contiene--> B
A --> C
B --el más importante--> D
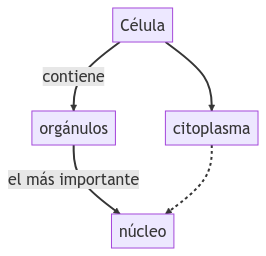
Tipos de conectores
También podemos usar líneas de puntos (-.->):
graph
A[Célula]
B[orgánulos]
C[citoplasma]
D[núcleo]
A --contiene--> B
A --> C
B --el más importante--> D
C -.-> D
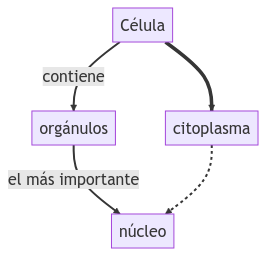
Si queremos flechas más gruesas pondremos: ==>. En este ejemplo hacemos más gruesa la conexión A ==> C
graph
A[Célula]
B[orgánulos]
C[citoplasma]
D[núcleo]
A --contiene--> B
A ==> C
B --el más importante--> D
C -.-> D
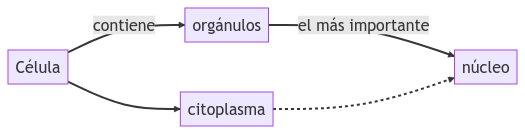
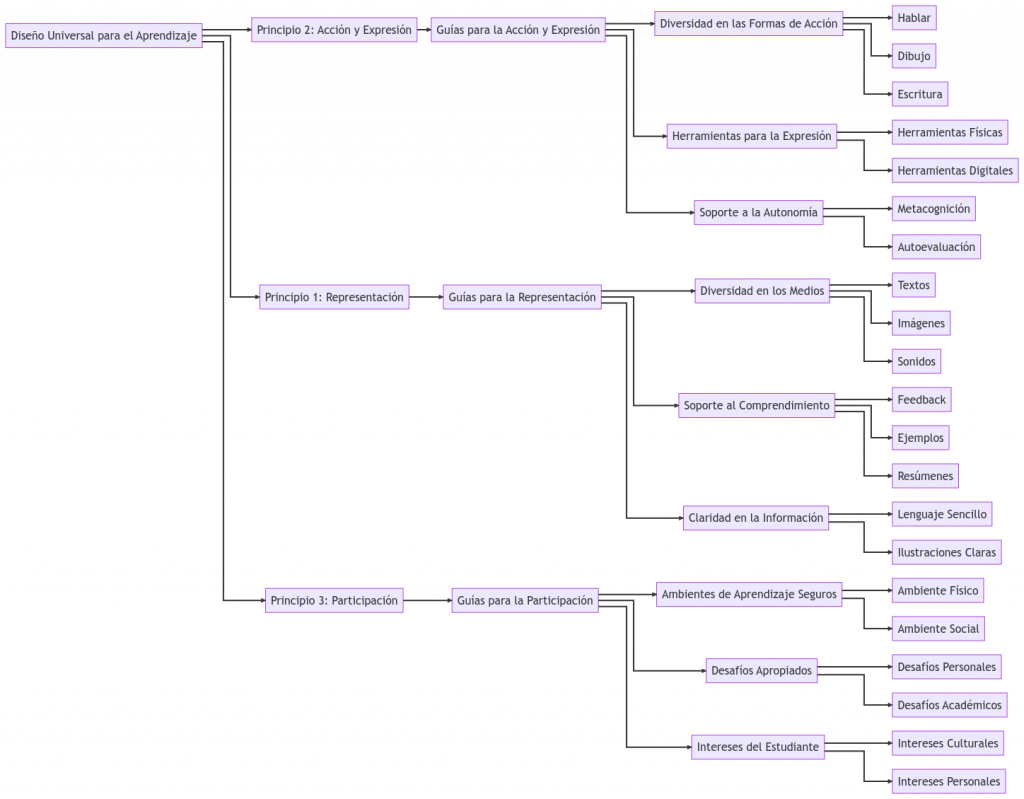
Orientación del gráfico
El gráfico por defecto se dibuja de arriba abajo (equivale a poner: graph TB), pero podemos cambiar el orden poniendo al lado de graph: BT (de abajo a arriba), LR (de izquierda a derecha) y RL (de derecha a izquierda).
Por ejemplo, para hacerlo de izquierda a derecha pondríamos:
graph LR
A[Célula]
B[orgánulos]
C[citoplasma]
D[núcleo]
A --contiene--> B
A --> C
B --el más importante--> D
C -.-> D
Formas de las cajas de los nodos
Hay más opciones, como crear subgráficos, cambiar el color de los conceptos, las líneas o la forma de la caja de los conceptos:
-
[...]rectángulos, (...)esquinas redondeadas,[(...)]óvalos,((...))círculos,(((...)))dobles círculos,{...}rombos,{{…}}hexágonos,[/...\]trapecios,[\.../]trapecios invertidos.[\...\]paralelogramo,[/.../]otro paralelogramo.
En este ejemplo se ven algunos de ellos:
graph LR
A((Célula))
B([orgánulos])
C[/citoplasma\]
D{núcleo}
A --contiene--> B
A --> C
B --> D
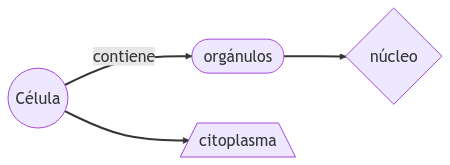
Colores
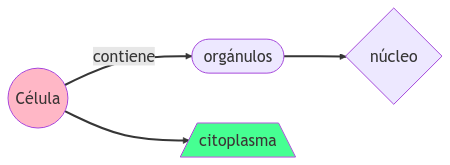
Podemos modificar el color de fondo de un solo nodo, podemos añadir style A fill:pink. En este caso sería para modificar el nodo A y ponerle color rosa. También podemos poner el color en hexadecimal, por ejemplo: style A fill:#ffb7c6:
graph LR
A((Célula))
style A fill:pink
B([orgánulos])
C[/citoplasma\]
style C fill:lightgreen
D{núcleo}
A --contiene--> B
A --> C
B --> D
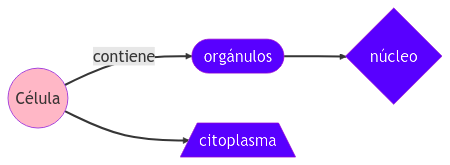
Para cambiar el color del texto deberemos usar class. Además, esto nos permitirá cambiar el color de varios nodos simultáneos. Ver el siguiente ejemplo, donde mi_estilo es el identificador del estilo, fill es el fondo y color es el color del texto. Primero se define el estilo con classDef y después se aplica a uno o más nodos con class. En este ejemplo se define el fondo azul y texto blanco para B, C, y D.
graph LR
A((Célula))
style A fill:pink
B([orgánulos])
C[/citoplasma\]
style C fill:lightgreen
D{núcleo}
A --contiene--> B
A --> C
B --> D
classDef mi_estilo fill:blue, color:white;
class B,C,D mi_estilo
Recomendamos consultar la documentación de mermaid
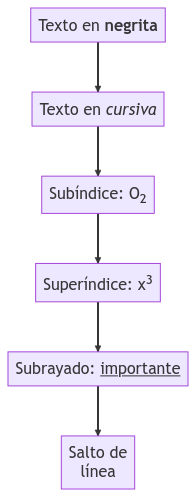
Formato de texto
Se puede utilizar la sintaxis HTML. Por ejemplo;
- Negrita:
<b>...</b> - Cursiva:
<i>...</i> - Subíndice:
<sub>...</sub> - Superíndice:
<sup>...</sup> - Subrayado:
<u>...</u> - Salto de línea:
<br>
Ver el siguiente ejemplo:
graph
A["Texto en <b>negrita</b>"]
B["Texto en <i>cursiva</i>"]
C["Subíndice: O<sub>2</sub>"]
D["Superíndice: x<sup>3</sup>"]
E["Subrayado: <u>importante</u>"]
F["Salto de <br> línea"]
A--> B --> C --> D --> E --> F
Renderizado
Puede cambiarse el renderizado por defecto y para gráficos complejos quizás sea mejor la alternativa: elk.

Para cambiar el renderizado añadir en la primera línea, antes de graph:
%%{init: {"flowchart": {"defaultRenderer": "elk"}} }%%

Lo aconsejado es probar con los dos tipos y quedarnos con el mejor.
Conclusiones
- Mermaid, combinado con ChatGPT, es una herramienta destacada para la educación. Permite la creación rápida y sencilla de diagramas y gráficos que pueden ayudar a alumnado a entender y recordar conceptos complejos.
- Los diagramas Mermaid son versátiles y pueden ser utilizados para ilustrar conceptos, representar procesos, crear mapas mentales y resolver problemas. Esto los hace especialmente útiles en el ámbito educativo.
- La capacidad de ChatGPT, junto con Mermaid, para convertir texto en diagramas visuales es particularmente útil en el contexto del Diseño Universal para el Aprendizaje (DUA), que aboga por la creación de múltiples representaciones de los materiales de aprendizaje.
- Finalmente, la combinación de Mermaid y ChatGPT puede ser una valiosa adición a las herramientas disponibles para los educadores y los estudiantes. Esta combinación puede ayudar a facilitar el aprendizaje y a hacer que los conceptos complejos sean más accesibles y comprensibles.












Comentarios recientes